DevExtreme Angular - Licensing
Table of Contents
You must purchase a license to use DevExtreme UI components/libraries within a software project. If you are ready to incorporate DevExtreme UI components/libraries in your project, please visit the DevExtreme Purchase page for pricing options.
Please remember that Developer Express Inc licenses DevExtreme on a per developer basis. Each developer using DevExtreme must purchase/acquire a license. If your organization owns multiple licenses, you can assign individual licenses to different developers. By assigning available licenses to developers within your organization, each developer will have access to their own personal license key within the DevExpress Download Manager (under their personal DevExpress account).
If a developer leaves or stops using DevExtreme, you can revoke their license and re-assign it to another individual.
v23.2+
With the release of v23.2, DevExpress checks the license status to determine whether a valid DevExtreme license exists. If you do not have a valid DevExtreme license, an error message is displayed on-screen. To complete the license verification process, you must supply a valid license key. This license key is auto-generated on your behalf once you purchase a license (it is also auto-generated for all active DevExtreme subscribers).
When you purchase a DevExtreme, ASP.NET and Blazor (includes DevExtreme), DXperience, or Universal Subscription, your auto-generated DevExtreme license key will be displayed within the DevExpress Download Manager.
Regardless of the distribution channel you use - NuGet, npm, yarn, CDN, zip - you will still need to use the license key displayed within the DevExpress Download Manager.
Should you require purchase assistance or more information on our new license verification process, please contact a member of the DevExpress Client Services Team.
Evaluation (Trial)
Per the terms of the End User License Agreement (EULA), you are permitted to evaluate DevExtreme components for 30-days.
During the 30-day trial period, an on-screen message and console warning shows that you are using an unlicensed version of DevExtreme. You need to purchase a commercial license to remove these messages and use DevExtreme components for production projects. When you are ready to purchase a license and obtain your DevExtreme license key, please contact a member of the DevExpress Client Services Team for assistance or visit the DevExtreme Purchase page.
Obtain Your License Key
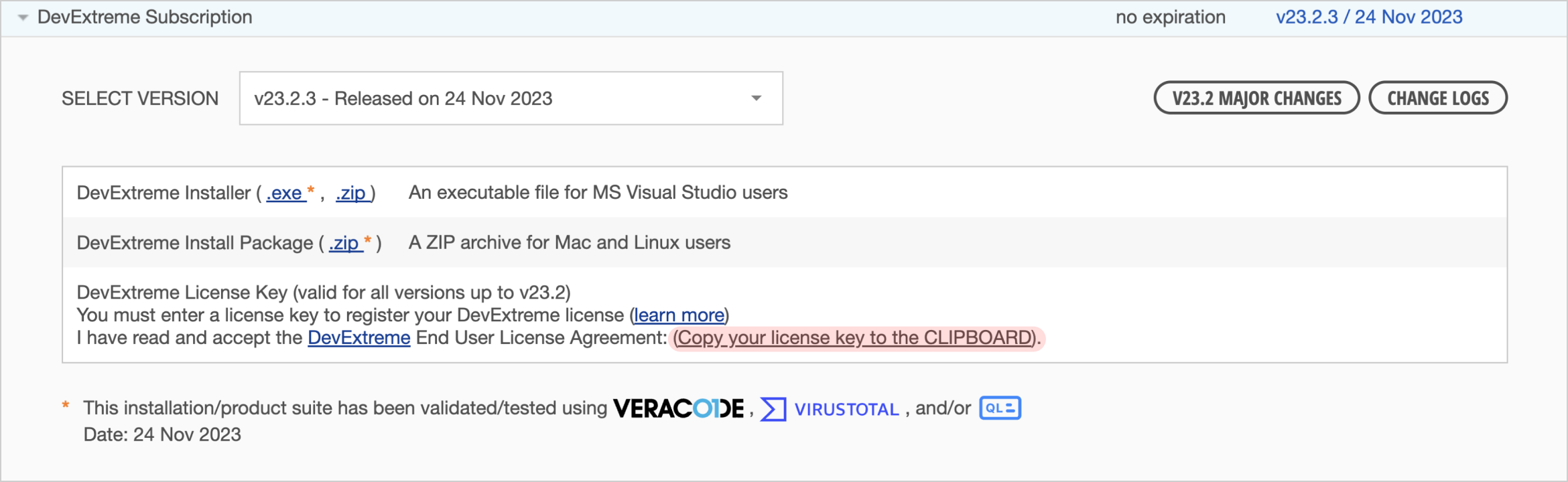
Log in to the DevExpress Download Manager. Find your DevExtreme Subscription license in the product list (even if you have a Universal, DXperience, or ASP.NET and Blazor (includes DevExtreme) subscription, the key is under the DevExtreme Subscription line item). Expand this line item to access available downloads and additional information. Follow the on-screen instructions to copy your key.

Manual Configuration
After you obtain the key from the DevExpress Download Manager, define that key as a constant in a separate file and use that constant in your application configuration. See the instructions below for information on how to set up a license key based on whether your project is modular or non-modular. The difference is how new files are added to the project: either through import (require) statements or by directly referencing the file from a page using <script> tags.
Modular
jQuery
Create a new file in the folder where you store your project sources. For example, src/devextreme-license.ts. Paste the license key you copied from the Download Manager:
export const licenseKey = 'DEVELOPER_LICENSE_KEY’;
To allow each developer to use their own license key, do not store this file in your repository. Instruct Git to ignore the file that holds the key. To do this, add the file path to your project's .gitignore file:
src/devextreme-license.ts
This action also ensures that your team does not commit the key by accident.
Specify your DevExtreme license key in GlobalConfig. This should be done in the entry point of the application:
import config from 'devextreme/core/config';
import { licenseKey } from './devextreme-license';
config({ licenseKey }); Angular
Create a new file in the folder where you store your project sources. For example, your file path may look like this: src/devextreme-license.ts. Paste the license key you copied from the Download Manager:
export const licenseKey = 'DEVELOPER_LICENSE_KEY’;
To allow each developer to use their own license key, do not store this file in your repository. Instruct Git to ignore the file that holds the key. To do this, add the file path to your project's .gitignore file:
src/devextreme-license.ts
This action also ensures that your team does not commit the key by accident.
Specify your DevExtreme license key in GlobalConfig. This should be done in the entry point of the application:
import config from 'devextreme/core/config';
import { licenseKey } from './devextreme-license';
config({ licenseKey }); Vue
Create a new file in the folder where you store your project sources. For example, your file path may look like this: src/devextreme-license.ts. Paste the license key you copied from the Download Manager:
export const licenseKey = 'DEVELOPER_LICENSE_KEY’;
To allow each developer to use their own license key, do not store this file in your repository. Instruct Git to ignore the file that holds the key. To do this, add the file path to your project's .gitignore file:
src/devextreme-license.ts
This action also ensures that your team does not commit the key by accident.
Specify your DevExtreme license key in GlobalConfig. This should be done in the entry point of the application:
import config from 'devextreme/core/config';
import { licenseKey } from './devextreme-license';
config({ licenseKey }); React
Create a new file in the folder where you store your project sources. For example, your file path may look like this: src/devextreme-license.ts. Paste the license key you copied from the Download Manager:
export const licenseKey = 'DEVELOPER_LICENSE_KEY’;
To allow each developer to use their own license key, do not store this file in your repository. Instruct Git to ignore the file that holds the key. To do this, add the file path to your project's .gitignore file:
src/devextreme-license.ts
This action also ensures that your team does not commit the key by accident.
Specify your DevExtreme license key in GlobalConfig. This should be done in the entry point of the application:
import config from 'devextreme/core/config';
import { licenseKey } from './devextreme-license';
config({ licenseKey }); Non-Modular
jQuery
Create a new file in the folder where you store your project sources. For example, your file path may look like this: src/devextreme-license.js. Specify your DevExtreme license key in GlobalConfig:
DevExpress.config({ licenseKey: 'DEVELOPER_LICENSE_KEY' });To allow each developer to use their own license key, do not store this file in your repository. Instruct Git to ignore the file that holds the key. To do this, add the file path to your project's .gitignore file:
src/devextreme-license.js
This action also ensures that your team does not commit the key by accident.
If your project includes sources from <script> tags (which do not use bundlers), add a reference to the file that registers the license key:
<script src="./dx.all.js" type="text/javascript"> </script> <script src="./devextreme-license.js" type="text/javascript"></script>
Angular
Create a new file in the folder where you store your project sources. For example, your file path may look like this: src/devextreme-license.js. Specify your DevExtreme license key in GlobalConfig:
DevExpress.config({ licenseKey: 'DEVELOPER_LICENSE_KEY' });To allow each developer to use their own license key, do not store this file in your repository. Instruct Git to ignore the file that holds the key. To do this, add the file path to your project's .gitignore file:
src/devextreme-license.js
This action also ensures that your team does not commit the key by accident.
If your project includes sources from <script> tags (which do not use bundlers), add a reference to the file that registers the license key:
<script src="./dx.all.js" type="text/javascript"> </script> <script src="./devextreme-license.js" type="text/javascript"></script>
Vue
Create a new file in the folder where you store your project sources. For example, your file path may look like this: src/devextreme-license.js. Specify your DevExtreme license key in GlobalConfig:
DevExpress.config({ licenseKey: 'DEVELOPER_LICENSE_KEY' });To allow each developer to use their own license key, do not store this file in your repository. Instruct Git to ignore the file that holds the key. To do this, add the file path to your project's .gitignore file:
src/devextreme-license.js
This action also ensures that your team does not commit the key by accident.
If your project includes sources from <script> tags (which do not use bundlers), add a reference to the file that registers the license key:
<script src="./dx.all.js" type="text/javascript"> </script> <script src="./devextreme-license.js" type="text/javascript"></script>
React
Create a new file in the folder where you store your project sources. For example, your file path may look like this: src/devextreme-license.js. Specify your DevExtreme license key in GlobalConfig:
DevExpress.config({ licenseKey: 'DEVELOPER_LICENSE_KEY' });To allow each developer to use their own license key, do not store this file in your repository. Instruct Git to ignore the file that holds the key. To do this, add the file path to your project's .gitignore file:
src/devextreme-license.js
This action also ensures that your team does not commit the key by accident.
If your project includes sources from <script> tags (which do not use bundlers), add a reference to the file that registers the license key:
<script src="./dx.all.js" type="text/javascript"> </script> <script src="./devextreme-license.js" type="text/javascript"></script>
Automated License Key File Creation
You may need to use your license key in multiple places (your projects and CI systems). In such cases, you can store your DevExtreme license key in an environment variable. You can then read that variable's value and create necessary files on demand.
The following code is an example of a script you can use in your projects. If the license key file does not exist, the script creates a new file and uses the DEVEXTREME_KEY environment variable to specify the key.
const fs = require('fs')
const path = './src/devextreme-license.ts';
const key = process.env.DEVEXTREME_KEY ?? '';
if (key || !fs.existsSync(path)) {
fs.writeFileSync(path, `export const licenseKey = '${key}';`);
}DEVEXTREME_KEY environment variable, the key will be empty.You can call the node add-devextreme-license command to invoke the script. We recommend that you include this command in npm's postinstall script. In this case, every developer has an automatically created license key file after they install NPM modules.
{
"scripts": {
"postinstall": "node add-devextreme-license"
},
}Register the key within GlobalConfig and add the devextreme-license.ts file path to your project's .gitignore file. See the previous section for details.
Storing the License Key in a Global Window Object
If the config method is unsuitable, store a license key in a global window object:
if (typeof window !== "undefined") {
(window as any).DevExpress = (window as any).DevExpress || {};
(window as any).DevExpress.config = {
licenseKey: 'DEVELOPER_LICENSE_KEY'
};
}Module Federation Specifics
In a Module Federation setup, configure the license key in all applications (host and remotes) that use DevExtreme components.
Call the config() method early in your application, typically in the AppModule constructor or a dedicated service:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { config } from 'devextreme/core/config';
@NgModule({
declarations: [AppComponent],
imports: [BrowserModule],
bootstrap: [AppComponent],
})
export class AppModule {
constructor() {
config({ licenseKey: 'DEVELOPER_LICENSE_KEY' });
}
}For remote applications using DevExtreme components, repeat this step in the remote's AppModule.
To manage the license configuration, create a shared utility file. Use this utility in both the host and remote AppModule:
import { config } from 'devextreme/core/config';
export function configureDevExtremeLicense() {
config({ licenseKey: 'DEVELOPER_LICENSE_KEY' });
}
import { configureDevExtremeLicense } from './path-to-shared/devextreme.config';
@NgModule({
declarations: [AppComponent],
imports: [BrowserModule],
bootstrap: [AppComponent],
})
export class AppModule {
constructor() {
configureDevExtremeLicense();
}
}If the config() method cannot be called, store the license key in a global window object.
Deployment and Continuous Integration (CI)
To add DevExtreme license verification to your CI processes, you can use the add-devextreme-license.js script described in the previous section. Ensure that you initialize the DEVEXTREME_KEY environment variable on the remote machine before the script runs.
The example in this topic uses GitHub Actions and GitHub Secrets. You can adopt a similar approach with any other CI server.
Specify GitHub repository-level secret
DevExtremeKeyaccording to the GitHub guide.Use secrets to set a job-level environment variable:
yamljobs: publishing: env: DEVEXTREME_KEY: ${{ secrets.DevExtremeKey }}
This code assigns the key to a variable. The script mentioned earlier accesses this variable and writes it to devextreme-license.ts.
Updating License Keys
A license key is linked to each major version of DevExtreme. If you update a project to a new version of DevExtreme, the license key used must be updated to one linked to this new major version.
A license key will work for all minor versions released within a given major release cycle - regardless of publication date. When you upgrade to a new major version, the license key must also be updated. For example:
v23.1.3 and v23.1.5 are two minors within the v23.1 major release cycle. If you upgrade from v23.1.3 to v23.1.5, you will not need to update license key info.
v23.1 and v23.2 are two different major versions. If you upgrade from v23.1.x to v23.2.x, you will need to update license key info.
DevExtreme license keys do not expire. While license keys never expire, please remember, they are linked to major versions (v23.2, v24.1, ...). If you do not have a valid license for a given major version, you will not be authorized to use DevExtreme UI components/libraries for production projects. Visit Renewals to renew your license.
License keys issued for newer versions of DevExtreme (such as v23.2) can be used for older versions (such as v23.1).
Information Security
The DevExtreme license key does not contain secret or private information. During license validation, Developer Express Inc does not access any personal data/resources, nor do we collect information about individual users/devices. DevExtreme license validation does not send any data to Developer Express Inc servers, does not collect information about users, and does not send any information to third parties.
License key validation is performed on the client and is not machine-based. Since DevExtreme does not send any HTTP requests during validation, no network connection is required to validate a given license.
License key validation is the same for both a local development machine or a CI/CD system.
Validation
When creating the first component, DevExtreme checks the license key specified in the config() method. If license key verification is successful, additional license-related messages are not shown within the browser console or on-screen.
If license key validation fails, DevExtreme will display one of the following messages within the browser console.
| Case | Message |
|---|---|
| Valid license key not found. |
W0019 - DevExtreme: Unable to Locate a Valid License KeyIf you are using a 30-day trial version of DevExtreme, you must uninstall all copies of DevExtreme once your 30-day trial period expires. For terms and conditions that govern use of DevExtreme UI components/libraries, please refer to the DevExtreme End User License Agreement. To use DevExtreme in a commercial project, you must purchase a license. For pricing/licensing options, please visit DevExtreme Purchase page. If you have licensing-related questions or need help with a purchase, please email clientservices@devexpress.com. For additional information on this error message, see: W0019. |
| The license key has expired. | W0020 - DevExtreme: License Key Has ExpiredA mismatch exists between the license key used and the DevExtreme version referenced in this project. To proceed, you can:
|
| License key verification failed. | W0021 - DevExtreme: License Key Verification Has FailedTo verify your DevExtreme license, specify a correct key in the GlobalConfig. If you continue to encounter this error, please visit DevExpress Download Manager to obtain a valid license key. If you have a valid license key and this problem persists, please submit a support ticket with the DevExpress Support Center. We will be happy to follow-up. For additional information on this error message, see: W0021. |
| Pre-release version (Alpha, Beta, Community Technology Preview "CTP", or Release Candidate "RC", Early Access Preview "EAP") | W0022 – DevExtreme: Pre-release software. Not suitable for commercial use.Pre-release software may contain deficiencies, and as such should not be considered for use or integrated in any mission critical application. For additional information on this error message, see: W0022. |
| The DevExtreme .NET license key is used instead of a DevExtreme key | W0024 - DevExtreme: Use Your DevExtreme License Key - Not Your DevExpress .NET License KeyTo remove the warning, enter the correct DevExtreme (React, Angular, Vue, JS) license key. For additional information on this error message, see: W0024. |
Redistribution
Our End User License Agreement (EULA) lists the resources and files that can be redistributed to your application users. You must have a valid license to distribute applications that use DevExtreme components.
FAQ
Q: Do I need an Internet connection for license validation? Is any information transmitted from my machine to DevExpress during license verification?
A: No, the DevExtreme license validation process does not require an internet connection, nor does it communicate with DevExpress servers. We do not transmit/collect any device specific and/or personally identifiable information.
Q: Does license verification have an impact on page load time?
A: No significant impact - the license verification process takes ~10ms.
Q: What if my license key is stolen/compromised? What are the consequences?
A: License keys are public due to the client-side nature of JS apps. If you discover that your license key was stolen/compromised, you can contact our license compliance department for assistance.
Q: Can I revoke license keys if an employee quits and I need to invalidate their key?
A: No, revoking keys is not possible due to the offline nature of the key validation process. Once issued for a DevExtreme version (e.g., 25.2), a key will remain valid indefinitely for all minor updates and security issues.
Q: My organization owns multiple DevExtreme licenses. Which key should be used on our CI/App Server?
A: You can use any valid license key issued to you or your employees. If you prefer not to tie your build servers to a specific employee key, you can purchase a dedicated license for CI, but a dedicated key is not necessary if you have purchased a license for each developer using DevExtreme.
Q: Which DevExtreme products require license verification
A:
And all related supplemental products like Application Templates, UI Template Gallery, and Demos (if you download them or copy to CodePen or CodeSandBox). If you use trial version of DevExtreme in ASP.NET Core/MVC projects, you will see an on-screen message.
At present, license verification is not required for DevExtreme Reactive.
Q: Why are there no license keys available in Download Manager for alpha or beta version?
A: Pre-release versions are not suitable for commercial use. Once we officially release, you can obtain keys through the DevExpress Download Manager.
Q: License keys complicate deployment management. Can I opt out?
A: You cannot opt out of license validation. At first glance it seems that the process is complicated. Once you set everything up, you should not experience any complications (due to the fully offline nature of our license validation process). Once you have deployed your app with a valid license key, you do not need to monitor or take further actions until you decide to update your app to a new major version of DevExtreme (major versions are generally released twice a year).
Q: Is it necessary to exclude the devextreme-license file from version control? How do you configure version control systems other than Git?
A: It is not necessary, but we highly recommend using this approach. Storing keys in version control is generally considered a bad practice. This will help you and your team use individual keys as required by the license agreement and also prevent developers from accidentally committing keys to public repositories.
Configuring the version control system so as to ignore file holding license keys may vary:
Use .gitignore for Git and products that use built-in Git (like Azure DevOps Server).
Use .tfignore for Team Foundation Server Version Control (TFVC).
Use .hgignore for Mercurial.

 Select one or more answers
Select one or more answers