JavaScript/jQuery Chart - tooltip
Configures tooltips.
A tooltip is a miniature rectangle displaying values of a series point. A tooltip appears when the end-user hovers the cursor over a series point. You can enable/disable tooltips, change their appearance and format their text using fields of the tooltip configuration object.
argumentFormat
Formats the point argument before it is displayed in the tooltip. To format the point value, use the format option.
See Also
- format - provides a comprehensive overview of formatting capabilities.
- Data Formatting - shows how to apply formatting to various widget elements.
color
Colors all tooltips.
This option supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
This option sets one color for all tooltips. You can specify a particular tooltip's color in the tooltip.customizeTooltip function.
container
Specifies the container in which to draw tooltips. The default container is the HTML DOM <body> element.
cornerRadius
Makes all the tooltip's corners rounded.
The following table demonstrates how the corner's curvature depends on the cornerRadius value:
| cornerRadius | Result |
|---|---|
cornerRadius: 0 |
 |
cornerRadius: 15 |
 |
cornerRadius: 35 |
 |
customizeTooltip
Allows you to change tooltip appearance.
Information on the series point being pressed or hovered over with the mouse pointer.
The tooltip's text or markup and appearance settings.
This option should be assigned a function returning a specific object. The following fields can be specified in this object.
color
Specifies the color of a tooltip.text
Specifies the text displayed by a tooltip.html
Specifies the HTML markup displayed by a tooltip.NOTEIf you are going to use external resources (for example, images) in the markup, specify the size of the area they will occupy beforehand.fontColor
Specifies the color of the text displayed by a tooltip.borderColor
Specifies the color of the tooltip border.
The function's parameter has the following fields:
- originalValue
Specifies the value of the currently represented point as it is set in the data source. - value
Specifies the value of the currently represented point. Differs from the originalValue when the axis value type is specified explicitly. In this instance, the value field contains a value in the specified type. - valueText
Specifies the value of the currently hovered point with applied formatting if the format property is specified. - valueText (for candle stick and stock series)
Specifies a string of the values of the currently represented point. This string contains the highValueText, openValueText, closeValueText and lowValueText values.
The format of the string is the following: "h: %highValueText% o: %openValueText% c: %closeValueText% l: %lowValueText%". - valueText (for range area and range bar series)
Specifies a string of the values of the currently represented point. This string contains the rangeValue1Text and rangeValue2Text values.
The format of the string is the following: "%rangeValue1Text% - %rangeValue2Text%". - originalArgument
Specifies the argument value of the currently represented point as it is set in the data source. - argument
Specifies the argument value of the currently represented point. Differs from the originalArgument when the axis' argument type differs from the argument type in the data source. In this instance, argument has the type of the argument axis. - argumentText
Specifies the argument value of the currently hovered point with applied formatting if the argumentFormat option is specified. - size (for bubble series only)
Specifies the size of the bubble that is hovered over as it is set in the data source. - seriesName
Specifies the series of the currently hovered point. - point
Provides access to the hovered point. To learn more about the field and methods of the point object, refer to the Point topic in the "Chart Elements" reference section. - points (for shared tooltip only)
Provides access to the array of points with the same argument as the currently hovered point. This field is accessible when the shared option of the tooltip object is set to true. To learn more about the fields and methods of the point object, refer to the Point topic in the "Chart Elements" reference section.
The following fields come with the stacked-like series such as full-stacked bar or full-stacked area.
- percent
Specifies the percent value of the currently hovered point. - percentText
Specifies the percent value of the currently hovered point with percentPrecision (optional) applied. - total
Specifies the total value of all the points with the same argument as the currently hovered point. - totalText
Specifies the total value of all the points with the same argument as the currently hovered point. This value is displayed with applied formatting if the format option is specified.
The following fields come with the range-like series, such as range area or range bar.
- originalMinValue
Specifies the first range value of the currently hovered point as it is set in the data source. - rangeValue1
Specifies the first range value of the currently hovered point. Differs from the originalMinValue when the axis value type is specified explicitly. In this instance, the rangeValue1 field contains the first range value in the specified type. - rangeValue1Text
Specifies the first range value of the currently hovered point with applied formatting if the format property is specified. - originalValue
Specifies the second range value of the currently hovered point as it is set in the data source. - rangeValue2
Specifies the second range value of the currently hovered point. Differs from the originalValue when the axis value type is specified explicitly. In this instance, the rangeValue2 field contains the second range value in the specified type. - rangeValue2Text
Specifies the second range value of the currently hovered point with applied formatting if the format property is specified.
The following fields come with financial chart series, such as candle stick or stock.
- originalOpenValue
Specifies the open value of the currently hovered point as it is set in the data source. - openValue
Specifies the open value of the currently hovered point. Differs from the originalOpenValue when the value in the data source is not in a numeric format. - openValueText
Specifies the open value of the currently hovered point with applied formatting if the format option is specified. - originalCloseValue
Specifies the close value of the currently hovered point as it is set in the data source. - closeValue
Specifies the close value of the currently hovered point. Differs from the originalCloseValue when the value in the data source is not in a numeric format. - closeValueText
Specifies the close value of the currently hovered point with applied formatting if the format option is specified. - originalHighValue
Specifies the high value of the currently hovered point as it is set in the data source. - highValue
Specifies the high value of the currently hovered point. Differs from the originalHighValue when the value in the data source is not in a numeric format. - highValueText
Specifies the high value of the currently hovered point with applied formatting if the format option is specified. - originalLowValue
Specifies the low value of the currently hovered point as it is set in the data source. - lowValue
Specifies the low value of the currently hovered point. Differs from the originalLowValue when the value in the data source is not in a numeric format. - lowValueText
Specifies the low value of the currently hovered point with applied formatting if the format option is specified. - reductionValue
Specifies the reduction value of the currently hovered point. - reductionValueText
Specifies the reduction value of the currently hovered point with applied formatting if the format option is specified.
this keyword.Display a Tooltip Demo Tooltip HTML Support Demo
See Also
location
Specifies whether the tooltip must be located in the center of a series point or on its edge. Applies to bar-like and bubble series only.
Use the ChartTooltipLocation enum to specify this option when the widget is used as an ASP.NET MVC 5 Control or a DevExtreme-Based ASP.NET Core Control. This enum accepts the following values: Center and Edge.
opacity
Specifies tooltips' transparency.
This option accepts a value from 0 to 1, where 0 makes tooltips completely transparent, and 1 makes them opaque.
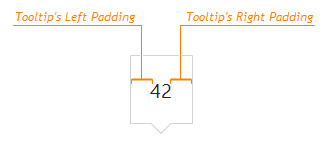
paddingLeftRight
Generates an empty space, measured in pixels, between a tooltip's left/right border and its text.

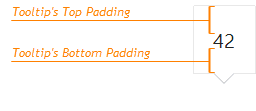
paddingTopBottom
Generates an empty space, measured in pixels, between a tooltip's top/bottom border and its text.

shared
Specifies the kind of information to display in a tooltip.
By default, a tooltip displays information about the currently hovered series point. If you set the shared option to true, the tooltip will display information about all the points that have the same argument as the hovered point at once.
If the text displayed in the tooltip by default doesn't suit your needs, you can customize it using the customizeTooltip option.
zIndex
Specifies a tooltip's z-index.
If the widget's container has the CSS z-index property specified, and tooltips are displayed incorrectly, configure their z-index using this option.