JavaScript/jQuery DataGrid - export
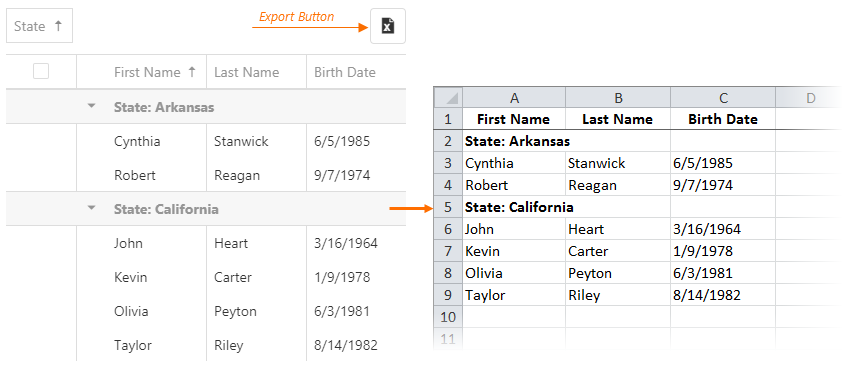
Configures client-side exporting.
A user can click the Export button to save an Excel or PDF file with the exported data. Data types, sort, filter, and group settings are maintained.

The following instructions show how to enable and configure client-side export:
Install or reference the required libraries
Install the following libraries for the export:
Excel: The DevExtreme ExcelJS v4.4.1+ and FileSaver v2.0.2+ libraries. If you apply CSP rules, refer to the ExcelJS CSP Treats section for more information about potential vulnerabilities.
PDF: The jsPDF v2.3.1+ library.
jQuery
<!-- Export to Excel --> <head> <script src="https://cdnjs.cloudflare.com/ajax/libs/babel-polyfill/7.4.0/polyfill.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/devextreme-exceljs-fork@4.4.1/dist/dx-exceljs-fork.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/FileSaver.js/2.0.2/FileSaver.min.js"></script> <!-- Reference the DevExtreme sources here --> </head> <!-- Export to Pdf --> <head> <!-- ... --> <script src="https://cdnjs.cloudflare.com/ajax/libs/jspdf/2.0.0/jspdf.umd.min.js"></script> <!-- Reference the DevExtreme sources here --> </head>Angular
Installation commandtsconfig.app.json<!-- Export to Pdf --> npm install jspdf <!-- Export to Excel --> npm install --save devextreme-exceljs-fork file-saver npm i --save-dev @types/file-saver
<!-- Export to Excel --> { "compilerOptions": { // ... "outDir": "./out-tsc/app", "types": ["node"] }, }Vue
Installation command<!-- Export to Pdf --> npm install jspdf <!-- Export to Excel --> npm install --save devextreme-exceljs-fork file-saver
React
Installation command<!-- Export to Pdf --> npm install jspdf <!-- Export to Excel --> npm install --save devextreme-exceljs-fork file-saver
Enable the export UI
Set the export.enabled property to true. This property enables export for all columns. Set a column's allowExporting property to false to prevent it from being exported:jQuery
JavaScript$(function () { $("#dataGridContainer").dxDataGrid({ export: { enabled: true }, columns: [{ ... allowExporting: false }, // ... ] }); });Angular
app.component.htmlapp.component.tsapp.module.ts<dx-data-grid ... > <dxo-data-grid-export [enabled]="true"></dxo-data-grid-export> <dxi-data-grid-column ... [allowExporting]="false"> </dxi-data-grid-column> </dx-data-grid>import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { // ... }import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { DxDataGridModule } from 'devextreme-angular'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, DxDataGridModule ], providers: [ ], bootstrap: [AppComponent] }) export class AppModule { }Vue
App.vue<template> <DxDataGrid ... > <DxExport :enabled="true" /> <DxColumn ... :allow-exporting="false" /> </DxDataGrid> </template> <script> import 'devextreme/dist/css/dx.light.css'; import { DxDataGrid, DxExport, DxColumn } from 'devextreme-vue/data-grid'; export default { components: { DxDataGrid, DxExport, DxColumn } } </script>React
App.jsimport React from 'react'; import 'devextreme/dist/css/dx.light.css'; import DataGrid, { Export, Column } from 'devextreme-react/data-grid'; class App extends React.Component { render() { return ( <DataGrid ... > <Export enabled={true} /> <Column ... allowExporting={false} /> </DataGrid> ); } } export default App;Export the DataGrid
Implement the onExporting handler and call the excelExporter.exportDataGrid(options) or pdfExporter.exportDataGrid(options) method. In the code below, the exportDataGrid method exports the DataGrid as is. You can use ExcelExportDataGridProps/PdfExportDataGridProps to configure export settings. The DataGrid exports its data to an Excel worksheet or a PDF document. To save the Excel document, call the FileSaver's saveAs method. To save the PDF document, call the jsPDF's save method.The example below shows how to export DataGrid to Excel file.
jQuery
JavaScript$('#gridContainer').dxDataGrid({ export: { enabled: true }, onExporting: function(e) { var workbook = new ExcelJS.Workbook(); var worksheet = workbook.addWorksheet('Main sheet'); DevExpress.excelExporter.exportDataGrid({ worksheet: worksheet, component: e.component, customizeCell: function(options) { options.excelCell.font = { name: 'Arial', size: 12 }; options.excelCell.alignment = { horizontal: 'left' }; } }).then(function() { workbook.xlsx.writeBuffer().then(function(buffer) { saveAs(new Blob([buffer], { type: 'application/octet-stream' }), 'DataGrid.xlsx'); }); }); } });Angular
app.component.htmlapp.component.tsapp.module.ts<dx-data-grid ... (onExporting)="onExporting($event)"> <dxo-data-grid-export [enabled]="true"></dxo-data-grid-export> </dx-data-grid>import { Component } from '@angular/core'; import { exportDataGrid } from 'devextreme/excel_exporter'; import { Workbook } from 'devextreme-exceljs-fork'; import { saveAs } from 'file-saver'; import { ExportingEvent } from 'devextreme/ui/data_grid'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { onExporting(e: ExportingEvent) { const workbook = new Workbook(); const worksheet = workbook.addWorksheet('Main sheet'); exportDataGrid({ component: e.component, worksheet: worksheet, customizeCell: function(options) { options.excelCell.font = { name: 'Arial', size: 12 }; options.excelCell.alignment = { horizontal: 'left' }; } }).then(function() { workbook.xlsx.writeBuffer() .then(function(buffer: BlobPart) { saveAs(new Blob([buffer], { type: 'application/octet-stream' }), 'DataGrid.xlsx'); }); }); } }import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { DxDataGridModule } from 'devextreme-angular'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, DxDataGridModule ], providers: [ ], bootstrap: [AppComponent] }) export class AppModule { }Vue
App.vue<template> <DxDataGrid ... @exporting="onExporting"> <DxExport :enabled="true" /> </DxDataGrid> </template> <script> import 'devextreme/dist/css/dx.light.css'; import { DxDataGrid, DxExport } from 'devextreme-vue/data-grid'; import { exportDataGrid } from 'devextreme/excel_exporter'; import { Workbook } from 'devextreme-exceljs-fork'; import saveAs from 'file-saver'; export default { components: { DxDataGrid, DxExport }, methods: { onExporting(e) { const workbook = new Workbook(); const worksheet = workbook.addWorksheet('Main sheet'); exportDataGrid({ component: e.component, worksheet: worksheet, customizeCell: function(options) { options.excelCell.font = { name: 'Arial', size: 12 }; options.excelCell.alignment = { horizontal: 'left' }; } }).then(function() { workbook.xlsx.writeBuffer() .then(function(buffer) { saveAs(new Blob([buffer], { type: 'application/octet-stream' }), 'DataGrid.xlsx'); }); }); } } } </script>React
App.jsimport React from 'react'; import 'devextreme/dist/css/dx.light.css'; import { Workbook } from 'devextreme-exceljs-fork'; import saveAs from 'file-saver'; import DataGrid, { Export } from 'devextreme-react/data-grid'; import { exportDataGrid } from 'devextreme/excel_exporter'; class App extends React.Component { render() { return ( <DataGrid ... onExporting={this.onExporting}> <Export enabled={true} /> </DataGrid> ); } onExporting(e) { const workbook = new Workbook(); const worksheet = workbook.addWorksheet('Main sheet'); exportDataGrid({ component: e.component, worksheet: worksheet, customizeCell: function(options) { options.excelCell.font = { name: 'Arial', size: 12 }; options.excelCell.alignment = { horizontal: 'left' }; } }).then(function() { workbook.xlsx.writeBuffer() .then(function(buffer) { saveAs(new Blob([buffer], { type: 'application/octet-stream' }), 'DataGrid.xlsx'); }); }); } } export default App;The example below shows how to export DataGrid to PDF document.
jQuery
JavaScript$(function(){ $('#exportButton').dxButton({ // ... onClick: function() { const doc = new jsPDF(); DevExpress.pdfExporter.exportDataGrid({ jsPDFDocument: doc, component: dataGrid }).then(function() { doc.save('Customers.pdf'); }); } }); const dataGrid = $('#gridContainer').dxDataGrid({ // ... }).dxDataGrid('instance'); });Angular
app.component.htmlapp.component.tsapp.module.ts<dx-button ... (onClick)="exportGrid($event)"> </dx-button> <dx-data-grid ... > <!-- ... --> </dx-data-grid>import { Component } from '@angular/core'; import { exportDataGrid as exportDataGridToPdf } from 'devextreme/pdf_exporter'; import { jsPDF } from 'jspdf'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { @ViewChild(DxDataGridComponent, { static: false }) dataGrid: DxDataGridComponent; exportGrid() { const doc = new jsPDF(); exportDataGridToPdf({ jsPDFDocument: doc, component: this.dataGrid.instance }).then(() => { doc.save('Customers.pdf'); }) } }import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { DxDataGridModule, DxButtonModule } from 'devextreme-angular'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, DxDataGridModule, DxButtonModule ], providers: [ ], bootstrap: [AppComponent] }) export class AppModule { }Vue
App.vue<template> <div> <DxButton ... @click="exportGrid()" /> <DxDataGrid ... :ref="dataGridRef"> <!-- ... --> </DxDataGrid> </div> </template> <script> import 'devextreme/dist/css/dx.light.css'; import DxDataGrid from 'devextreme-vue/data-grid'; import DxButton from 'devextreme-vue/button'; import { jsPDF } from 'jspdf'; import { exportDataGrid as exportDataGridToPdf } from 'devextreme/pdf_exporter'; const dataGridRef = 'dataGrid'; export default { components: { DxDataGrid, DxButton }, data() { return { dataGridRef }; }, computed: { dataGrid: function() { return this.$refs[dataGridRef].instance; } }, methods: { exportGrid() { const doc = new jsPDF(); exportDataGridToPdf({ jsPDFDocument: doc, component: this.dataGrid }).then(() => { doc.save('Customers.pdf'); }); } } } </script>React
App.jsimport React from 'react'; import 'devextreme/dist/css/dx.light.css'; import DataGrid from 'devextreme-react/data-grid'; import Button from 'devextreme-react/button'; import { jsPDF } from 'jspdf'; import { exportDataGrid as exportDataGridToPdf } from 'devextreme/pdf_exporter'; export default function App() { const dataGridRef = useRef(null); function exportGrid() { const doc = new jsPDF(); const dataGrid = dataGridRef.current.instance(); exportDataGridToPdf({ jsPDFDocument: doc, component: dataGrid }).then(() => { doc.save('Customers.pdf'); }); } return ( <React.Fragment> <div> <Button ... onClick={exportGrid} /> <DataGrid ... ref={dataGridRef} > {/* ... */} </DataGrid> </div> </React.Fragment> ); }
The following restrictions apply when users export DataGrid:
Only XLSX and PDF files are supported out of the box. To export DataGrid to CSV, call the excelExporter.exportDataGrid(options) method as shown in the formats property example. Refer to the CSV Injection section to take the threat of a CSV Injection Attack into account.
Excel limits the number of grouping levels to 7, while in the DataGrid it is unlimited.
Only visible columns are exported. See the onExporting property description for a workaround.
Detail rows are not exported.
Group rows are always exported in an expanded state and the isExpanded property is ignored.
Customizations made in the cellTemplate, groupCellTemplate, headerCellTemplate, and dataRowTemplate are omitted, but you can recreate them in the exported file. For this purpose, use the excelExporter.customizeCell or pdfExporter.customizeCell function. Refer to the following demos for more information: Excel Cell Customization, PDF Cell Customization.
Data mapping is ignored. Use calculated columns instead.
Export to Excel Overview Demo Export to PDF Overview Demo Export Images to Excel Demo Export Images to PDF Demo
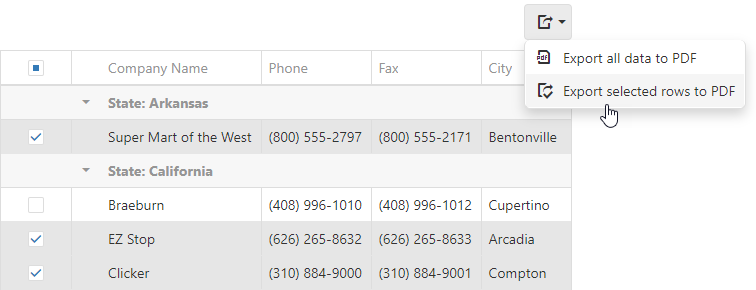
allowExportSelectedData
Allows users to export selected rows only.
When this property is set to true, a click on ![]() invokes a menu that contains the "Export selected rows" command.
invokes a menu that contains the "Export selected rows" command.

Export to Excel Demo Export to PDF Demo
This property cannot be enabled when custom server-side summaries are used.
You must specify either the component's keyExpr or the store's key property to ensure that export works properly.
The export of selected columns makes a call if remoteOperations.filtering is
true. To avoid an extra call, disable remote filtering.
See Also
- export.texts.exportSelectedRows - customizes the text of the "Export selected rows" command.
- selection.mode - enables selection in the UI component.
enabled
Adds the Export button to the DataGrid's toolbar.
Refer to the export topic for information on how to configure export.
formats
Specifies the availability and captions of data export buttons.
The formats property's default value is ['xlsx']. This means that the DataGrid displays the export button and its menu contains a command titled "Export all data (selected rows) to Excel". If you would rather implement PDF export in your application, set the formats property to ['pdf']. The command text changes to "Export all data (selected rows) to PDF". You can then implement the onExporting handler accordingly.
Export to Excel Overview Demo Export to PDF Overview Demo
Since the formats property accepts an array, you can specify multiple formats. For example, you can set the property to ['xlsx', 'pdf']. In this case, the grid displays multiple export commands: "Export all data (selected rows) to Excel" and "Export all data (selected rows) to PDF". In the onExporting handler, add logic that checks which button initiated the export operation.
jQuery
$(function(){
const dataGrid = $('#gridContainer').dxDataGrid({
// ...
export: {
enabled: true,
formats: ['xlsx', 'pdf'],
},
onExporting(e) {
if (e.format === 'xlsx') {
const workbook = new ExcelJS.Workbook();
const worksheet = workbook.addWorksheet('Companies');
DevExpress.excelExporter.exportDataGrid({
component: e.component,
worksheet,
autoFilterEnabled: true,
}).then(() => {
workbook.xlsx.writeBuffer().then((buffer) => {
saveAs(new Blob([buffer], { type: 'application/octet-stream' }), 'Companies.xlsx');
});
});
}
else if (e.format === 'pdf') {
const doc = new jsPDF();
DevExpress.pdfExporter.exportDataGrid({
jsPDFDocument: doc,
component: e.component,
}).then(() => {
doc.save('Companies.pdf');
});
}
},
}).dxDataGrid('instance');
});Angular
<dx-data-grid ...
(onExporting)="onExporting($event)"
>
<!-- ... -->
<dxo-data-grid-export
[enabled]="true"
[formats]="['xlsx', 'pdf']"
></dxo-data-grid-export>
</dx-data-grid>
import { Component } from '@angular/core';
import { exportDataGrid as exportDataGridToPdf } from 'devextreme/pdf_exporter';
import { jsPDF } from 'jspdf';
import { Workbook } from 'devextreme-exceljs-fork';
import { saveAs } from 'file-saver-es';
import { exportDataGrid } from 'devextreme/excel_exporter';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
onExporting(e) {
if (e.format === 'xlsx') {
const workbook = new Workbook();
const worksheet = workbook.addWorksheet('Companies');
exportDataGrid({
component: e.component,
worksheet,
autoFilterEnabled: true,
}).then(() => {
workbook.xlsx.writeBuffer().then((buffer) => {
saveAs(new Blob([buffer], { type: 'application/octet-stream' }), 'Companies.xlsx');
});
});
}
else if (e.format === 'pdf') {
const doc = new jsPDF();
exportDataGridToPdf({
jsPDFDocument: doc,
component: e.component
}).then(() => {
doc.save('Companies.pdf');
})
}
}
}Vue
<template>
<div>
<DxDataGrid ...
@exporting="onExporting"
>
<!-- ... -->
<DxExport
:enabled="true"
:formats="['xlsx', 'pdf']"
/>
</DxDataGrid>
</div>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxDataGrid, DxExport } from 'devextreme-vue/data-grid';
import { jsPDF } from 'jspdf';
import { exportDataGrid as exportDataGridToPdf} from 'devextreme/pdf_exporter';
import { Workbook } from 'devextreme-exceljs-fork';
import { saveAs } from 'file-saver-es';
import { exportDataGrid } from 'devextreme/excel_exporter';
export default {
components: {
DxDataGrid
}
data() {
return {
// ...
};
},
methods: {
onExporting(e) {
if (e.format === 'xlsx') {
const workbook = new Workbook();
const worksheet = workbook.addWorksheet('Companies');
exportDataGrid({
component: e.component,
worksheet,
autoFilterEnabled: true,
}).then(() => {
workbook.xlsx.writeBuffer().then((buffer) => {
saveAs(new Blob([buffer], { type: 'application/octet-stream' }), 'Companies.xlsx');
});
});
}
else if (e.format === 'pdf') {
const doc = new jsPDF();
exportDataGridToPdf({
jsPDFDocument: doc,
component: e.component
}).then(() => {
doc.save('Companies.pdf');
})
}
},
},
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid, { Export } from 'devextreme-react/data-grid';
import { jsPDF } from 'jspdf';
import { exportDataGrid as exportDataGridToPdf} from 'devextreme/pdf_exporter';
import { Workbook } from 'devextreme-exceljs-fork';
import { saveAs } from 'file-saver-es';
import { exportDataGrid } from 'devextreme/excel_exporter';
const exportFormats = ['xlsx', 'pdf'];
export default function App() {
const onExporting = React.useCallback((e) => {
if (e.format === 'xlsx') {
const workbook = new Workbook();
const worksheet = workbook.addWorksheet('Companies');
exportDataGrid({
component: e.component,
worksheet,
autoFilterEnabled: true,
}).then(() => {
workbook.xlsx.writeBuffer().then((buffer) => {
saveAs(new Blob([buffer], { type: 'application/octet-stream' }), 'Companies.xlsx');
});
});
}
else if (e.format === 'pdf') {
const doc = new jsPDF();
exportDataGridToPdf({
jsPDFDocument: doc,
component: e.component
}).then(() => {
doc.save('Companies.pdf');
})
};
});
return (
<React.Fragment>
<div>
<DataGrid ...
onExporting={onExporting}
>
{/* ... */}
<Export enabled={true} formats={exportFormats}>
</DataGrid>
</div>
</React.Fragment>
);
}The predefined values for the formats property are 'xlsx' and 'pdf'. You can also specify any custom string, such as ['csv']. If you do that, the export command caption will read "Export all data (selected rows) to CSV". Once again, you'll need to change the onExporting handler to produce a file in that format. Refer to the CSV Injection section to take the threat of a CSV Injection Attack into account.
The example below shows how to export DataGrid to CSV format.
jQuery
$(function(){
const dataGrid = $('#gridContainer').dxDataGrid({
// ...
export: {
enabled: true,
formats: ['csv'],
},
onExporting: function(e) {
const workbook = new ExcelJS.Workbook();
const worksheet = workbook.addWorksheet('Employees');
DevExpress.excelExporter.exportDataGrid({
component: e.component,
worksheet: worksheet
}).then(function() {
// https://github.com/DevExpress/devextreme-exceljs-fork#writing-csv
// https://github.com/DevExpress/devextreme-exceljs-fork#reading-csv
workbook.csv.writeBuffer().then(function(buffer) {
saveAs(new Blob([buffer], { type: "application/octet-stream" }), "Report.csv");
});
});
},
}).dxDataGrid('instance');
});Angular
<dx-data-grid ...
(onExporting)="onExporting($event)"
>
<!-- ... -->
<dxo-data-grid-export
[enabled]="true"
[formats]="['csv']"
></dxo-data-grid-export>
</dx-data-grid>
import { Component } from '@angular/core';
import { Workbook } from 'devextreme-exceljs-fork';
import { saveAs } from 'file-saver-es';
import { exportDataGrid } from 'devextreme/excel_exporter';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild(DxDataGridComponent, { static: false }) dataGrid: DxDataGridComponent;
onExporting: function(e) {
const workbook = new Workbook();
const worksheet = workbook.addWorksheet('Employees');
exportDataGrid({
component: e.component,
worksheet: worksheet
}).then(function() {
// https://github.com/DevExpress/devextreme-exceljs-fork#writing-csv
// https://github.com/DevExpress/devextreme-exceljs-fork#reading-csv
workbook.csv.writeBuffer().then(function(buffer) {
saveAs(new Blob([buffer], { type: "application/octet-stream" }), "Report.csv");
});
});
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxDataGridModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxDataGridModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<div>
<DxDataGrid ...
@exporting="onExporting"
>
<!-- ... -->
<DxExport
:enabled="true"
:formats="['csv']"
/>
</DxDataGrid>
</div>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxDataGrid, DxExport } from 'devextreme-vue/data-grid';
import { Workbook } from 'devextreme-exceljs-fork';
import { saveAs } from 'file-saver-es';
import { exportDataGrid } from 'devextreme/excel_exporter';
export default {
components: {
DxDataGrid
}
data() {
return {
// ...
};
},
methods: {
onExporting: function(e) {
const workbook = new Workbook();
const worksheet = workbook.addWorksheet('Employees');
exportDataGrid({
component: e.component,
worksheet: worksheet
}).then(function() {
// https://github.com/DevExpress/devextreme-exceljs-fork#writing-csv
// https://github.com/DevExpress/devextreme-exceljs-fork#reading-csv
workbook.csv.writeBuffer().then(function(buffer) {
saveAs(new Blob([buffer], { type: "application/octet-stream" }), "Report.csv");
});
});
},
},
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid, { Export } from 'devextreme-react/data-grid';
import { Workbook } from 'devextreme-exceljs-fork';
import { saveAs } from 'file-saver-es';
import { exportDataGrid } from 'devextreme/excel_exporter';
const exportFormats = ['csv'];
export default function App() {
const onExporting = React.useCallback((e) => {
const workbook = new Workbook();
const worksheet = workbook.addWorksheet('Employees');
exportDataGrid({
component: e.component,
worksheet: worksheet
}).then(function() {
// https://github.com/DevExpress/devextreme-exceljs-fork#writing-csv
// https://github.com/DevExpress/devextreme-exceljs-fork#reading-csv
workbook.csv.writeBuffer().then(function(buffer) {
saveAs(new Blob([buffer], { type: "application/octet-stream" }), "Report.csv");
});
});
});
return (
<React.Fragment>
<div>
<DataGrid ...
onExporting={onExporting}
>
{/* ... */}
<Export enabled={true} formats={exportFormats}>
</DataGrid>
</div>
</React.Fragment>
);
}
 Select one or more answers
Select one or more answers