Vue Chart - valueAxis.constantLines

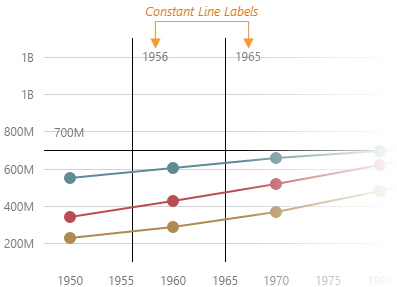
Each object in the constantLines array configures a single constant line. Setting the value option is necessary for a constant line to be displayed.
See Also
- valueAxis.constantLineStyle - specifies the appearance of those constant lines that belong to the value axis.
- commonAxisSettings.constantLineStyle - specifies the appearance of all constant lines in the widget.
color
This option supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
dashStyle
This option accepts one of the following values.
- solid
Displays solid, continuous constant lines. - dash
Displays constant lines using short dashes. - longDash
Displays constant lines using long dashes. - dot
Displays constant lines using dots. - Any combination of 'longDash', 'dash' and 'dot'
Displays constant lines by repeating the specified combination. For example, 'dashdotdash'.
Use the DashStyle enum to specify this option when the widget is used as an ASP.NET MVC Control. This enum accepts the following values: Solid, LongDash, Dash, and Dot.
label
The constant line label displays the value of the constant line.

The label object specifies the following characteristics of the constant line label.
- Visibility
By default, the constant line label is visible. To hide it, assign false to the visible option. - Text
By default, the constant line label displays the value of the constant line. To assign a custom text to the constant line label, use the text option. - Position
The constant line label can be located inside or outside the chart plot. Use the position option to change this setting. - Alignment
To align the constant line label in the horizontal and vertical directions, use the horizontalAlignment and verticalAlignment options. - Font
To change the font of the constant line label, use the fields of the font object.
See Also
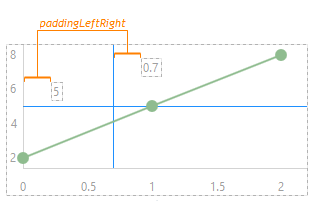
paddingLeftRight
Generates a pixel-measured empty space between the left/right side of a constant line and the constant line label.
This option depends on the label.horizontalAlignment in the following way.
- horizontalAlignment is "left" → padding applies to the left side of a constant line;
- horizontalAlignment is "right" → padding applies to the right side of a constant line;
- horizontalAlignment is "center" → padding is calculated automatically.

See Also
- argumentAxis.constantLineStyle.label.horizontalAlignment - aligns constant line labels in the horizontal direction. Applies to the constant lines belonging to the argument axis.
- valueAxis.constantLineStyle.label.horizontalAlignment - aligns constant line labels in the horizontal direction. Applies to the constant lines belonging to the value axis.
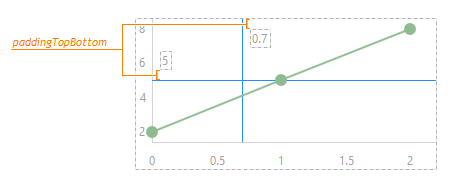
paddingTopBottom
Generates a pixel-measured empty space between the top/bottom side of a constant line and the constant line label.
This option depends on the label.verticalAlignment in the following way.
- verticalAlignment is "top" → padding applies to the top side of a constant line;
- verticalAlignment is "bottom" → padding applies to the bottom side of a constant line;
- verticalAlignment is "center" → padding is calculated automatically.

See Also
- argumentAxis.constantLineStyle.label.verticalAlignment - aligns constant line labels in the vertical direction. Applies to the constant lines belonging to the argument axis.
- valueAxis.constantLineStyle.label.verticalAlignment - aligns constant line labels in the vertical direction. Applies to the constant lines belonging to the value axis.
If you have technical questions, please create a support ticket in the DevExpress Support Center.