Vue Funnel Props
This section describes options that configure the Funnel widget's contents, behavior and appearance.
adaptiveLayout
The adaptive layout enables the widget to hide optional elements if they do not fit in the container. Elements are hidden in the following sequence:
- Title
- Export menu icon
- Legend
- Item labels (can be saved by setting the adaptiveLayout.keepLabels option to true)
Use the height and width options in the adaptiveLayout object to specify the minimum container size at which the layout begins to adapt.
See Also
algorithm
Two algorithms are available:
"dynamicSlope"
The each funnel item's form depends on the ratio between the current and the next item's value.
"dynamicHeight"
The height of each funnel item is proportional to the item's value. This algorithm produces a pyramid which is upturned by default. You can return it to normal by assigning true to the inverted option. You can also transform the pyramid's peak into a funnel's neck using the neckHeight and neckWidth options.
See Also
argumentField
Specifies which data source field provides arguments for funnel items. The argument identifies a funnel item and represents it on the legend.
colorField
Specifies which data source field provides colors for funnel items. If this field is absent, the palette provides the colors.
The colors must have one of the following formats:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
See Also
dataSource
If you use DevExtreme ASP.NET MVC Controls, refer to the Data Binding article.
The Funnel works with collections of objects.
Depending on your data source, bind the Funnel to data as follows. In each case, also specify the argumentField, valueField, and optionally colorField options.
Data Array
Assign the array to the dataSource option. View DemoRead-Only Data in JSON Format
Set the dataSource option to the URL of a JSON file or service that returns JSON data.OData
Implement an ODataStore.Web API, PHP, MongoDB
Use one of the following extensions to enable the server to process data according to the protocol DevExtreme widgets use:Then, use the createStore method to configure access to the server on the client as shown below. This method is part of DevExtreme.AspNet.Data.
jQuery
JavaScript$(function() { let serviceUrl = "https://url/to/my/service"; $("#funnelContainer").dxFunnel({ // ... dataSource: DevExpress.data.AspNet.createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction", insertUrl: serviceUrl + "/InsertAction", updateUrl: serviceUrl + "/UpdateAction", deleteUrl: serviceUrl + "/DeleteAction" }) }) });Angular
app.component.tsapp.component.htmlapp.module.tsimport { Component } from '@angular/core'; import CustomStore from 'devextreme/data/custom_store'; import { createStore } from 'devextreme-aspnet-data-nojquery'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { store: CustomStore; constructor() { let serviceUrl = "https://url/to/my/service"; this.store = createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction", insertUrl: serviceUrl + "/InsertAction", updateUrl: serviceUrl + "/UpdateAction", deleteUrl: serviceUrl + "/DeleteAction" }) } }<dx-funnel ... [dataSource]="store"> </dx-funnel>import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { DxFunnelModule } from 'devextreme-angular'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, DxFunnelModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }Vue
App.vue<template> <dx-funnel ... :data-source="store" /> </template> <script> import 'devextreme/dist/css/dx.common.css'; import 'devextreme/dist/css/dx.light.css'; import CustomStore from 'devextreme/data/custom_store'; import { createStore } from 'devextreme-aspnet-data-nojquery'; import { DxFunnel } from 'devextreme-vue/funnel'; export default { components: { DxFunnel }, data() { const serviceUrl = "https://url/to/my/service"; const store = createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction", insertUrl: serviceUrl + "/InsertAction", updateUrl: serviceUrl + "/UpdateAction", deleteUrl: serviceUrl + "/DeleteAction" }); return { store } } } </script>React
App.jsimport React from 'react'; import 'devextreme/dist/css/dx.common.css'; import 'devextreme/dist/css/dx.light.css'; import CustomStore from 'devextreme/data/custom_store'; import { createStore } from 'devextreme-aspnet-data-nojquery'; import Funnel from 'devextreme-react/funnel'; const serviceUrl = "https://url/to/my/service"; const store = createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction", insertUrl: serviceUrl + "/InsertAction", updateUrl: serviceUrl + "/UpdateAction", deleteUrl: serviceUrl + "/DeleteAction" }); class App extends React.Component { render() { return ( <Funnel ... dataSource={store} /> ); } } export default App;Any other data source
Implement a CustomStore.
Regardless of the data source on the input, the Funnel always wraps it in the DataSource object. This object allows you to sort, filter, group, and otherwise shape data. To get its instance, call the getDataSource() method.
Please review the following notes about data binding:
If you wrap the store into the DataSource object explicitly, set the paginate option to false to prevent data from partitioning.
Data field names should not contain the following characters:
.,,,:,[, and].DataSource and stores provide methods to process and update data. However, the methods do not allow you to perform particular tasks (for example, replace the entire dataset, reconfigure data access at runtime). For such tasks, create a new array, store, or DataSource and assign it to the dataSource option as shown in the articles about changing options in jQuery, Angular, React, and Vue.
elementAttr
Specifies the attributes to be attached to the widget's root element.
jQuery
$(function(){
$("#funnelContainer").dxFunnel({
// ...
elementAttr: {
id: "elementId",
class: "class-name"
}
});
});Angular
<dx-funnel ...
[elementAttr]="{ id: 'elementId', class: 'class-name' }">
</dx-funnel>
import { DxFunnelModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxFunnelModule
],
// ...
})ASP.NET MVC Control
@(Html.DevExtreme().Funnel()
.ElementAttr("class", "class-name")
// ===== or =====
.ElementAttr(new {
@id = "elementId",
@class = "class-name"
})
// ===== or =====
.ElementAttr(new Dictionary<string, object>() {
{ "id", "elementId" },
{ "class", "class-name" }
})
)@(Html.DevExtreme().Funnel() _
.ElementAttr("class", "class-name")
' ===== or =====
.ElementAttr(New With {
.id = "elementId",
.class = "class-name"
})
' ===== or =====
.ElementAttr(New Dictionary(Of String, Object) From {
{ "id", "elementId" },
{ "class", "class-name" }
})
)export
These features allow a user to export your widget into a document or print it. When exporting is enabled, the "Exporting/Printing" button appears in the widget. A click on it invokes a drop-down menu that lists exporting and printing commands. The following formats are supported for exporting into: PNG, PDF, JPEG, SVG and GIF.
See Also
loadingIndicator
When the widget visualizes local data, loading is instant. But when the widget is bound to a remote data source, loading may takes a considerable amount of time. To keep the viewer's attention, the widget can display a loading indicator.

To activate the loading indicator, assign true to the loadingIndicator.show option. Once data is loaded, the loading indicator will be hidden automatically.
See Also
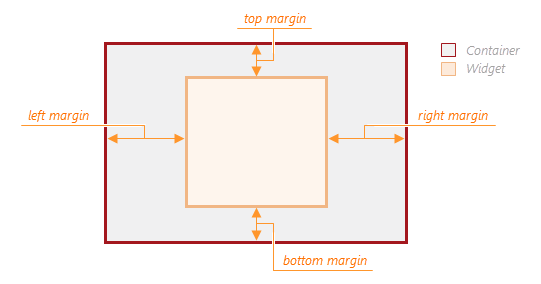
margin

jQuery
$(function() {
$("#funnelContainer").dxFunnel({
// ...
margin: {
top: 20,
bottom: 20,
left: 30,
right: 30
}
});
});Angular
<dx-funnel ... >
<dxo-margin
[top]="20"
[bottom]="20"
[left]="30"
[right]="30">
</dxo-margin>
</dx-funnel>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxFunnelModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxFunnelModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<dx-funnel ... >
<dx-margin
:top="20"
:bottom="20"
:left="30"
:right="30"
/>
</dx-funnel>
</template>
<script>
import 'devextreme/dist/css/dx.common.css';
import 'devextreme/dist/css/dx.light.css';
import DxFunnel, {
DxMargin
} from 'devextreme-vue/funnel';
export default {
components: {
DxFunnel,
DxMargin
},
// ...
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.common.css';
import 'devextreme/dist/css/dx.light.css';
import Funnel, {
Margin
} from 'devextreme-react/funnel';
class App extends React.Component {
render() {
return (
<Funnel ... >
<Margin
top={20}
bottom={20}
left={30}
right={30}
/>
</Funnel>
);
}
}
export default App;neckHeight
Specifies the ratio between the height of the neck and that of the whole funnel. Accepts values from 0 to 1. Applies only if the algorithm is "dynamicHeight".
neckWidth
Specifies the ratio between the width of the neck and that of the whole funnel. Accepts values from 0 to 1. Applies only if the algorithm is "dynamicHeight".
onDisposing
A function that is executed before the widget is disposed of.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
onDrawn
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
onExported
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
onExporting
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| fileName |
The name of the file to which the widget is about to be exported. |
|
| cancel |
Allows you to prevent exporting. |
|
| format |
The resulting file format. One of PNG, PDF, JPEG, SVG and GIF. |
onFileSaving
A function that is executed before a file with exported widget is saved to the user's local storage.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| fileName |
The name of the file to be saved. |
|
| format |
The format of the file to be saved. |
|
| data |
Exported data as a BLOB. |
|
| cancel |
Allows you to prevent file saving. |
onHoverChanged
A function that is executed after the pointer enters or leaves a funnel item.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| item |
The Item object. |
To identify whether the pointer has entered or left the funnel item, call the item's isHovered() method.
onIncidentOccurred
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| target | any |
Information on the occurred incident. |
The widget notifies you of errors and warnings by passing messages to the browser console. Each message contains the incident's ID, a brief description, and a link to the Errors and Warnings section where further information about this incident can be found.
The onIncidentOccurred function allows you to handle errors and warnings the way you require. The object passed to it contains the target field. This field provides information about the occurred incident and contains the following properties:
- id
The incident's ID. The full list of IDs can be found in the Errors and Warnings section. - type
The incident's type: "error" or "warning". - args
The argument of the incident's message. Depends on the incident. For example, it may be the name of the data source field that was specified incorrectly, or the name of the option that was not set properly. - text
The text passed to the browser's console. Includes the args content, if there is any. - widget
The name of the widget that produced the error or warning. - version
The used DevExtreme version.
onInitialized
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
onItemClick
A function that is executed when a funnel item is clicked or tapped.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| jQueryEvent |
Use 'event' instead. The jQuery event that caused the handler execution. Deprecated in favor of the event field. |
|
| event | Event (jQuery or EventObject) |
The event that caused the handler execution. It is a dxEvent or a jQuery.Event when you use jQuery. |
| item |
The Item object. |
This function is often used to implement item selection as shown in the following code:
jQuery
$(function () {
$("#funnelContainer").dxFunnel({
// ...
onItemClick: function (e) {
e.item.select(!e.item.isSelected())
}
});
});Angular
<dx-funnel ...
(onItemClick)="selectItem($event)">
</dx-funnel>
import { DxFunnelModule } from "devextreme-angular";
// ...
export class AppComponent {
selectItem (e) {
e.item.select(!e.item.isSelected())
}
}
@NgModule({
imports: [
// ...
DxFunnelModule
],
// ...
})See Also
onLegendClick
A function that is executed when a legend item is clicked or tapped.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| jQueryEvent |
Use 'event' instead. The jQuery event that caused the handler execution. Deprecated in favor of the event field. |
|
| event | Event (jQuery or EventObject) |
The event that caused the handler execution. It is a dxEvent or a jQuery.Event when you use jQuery. |
| item |
The Item object. |
onOptionChanged
| Name | Type | Description |
|---|---|---|
| name |
The modified option if it belongs to the first level. Otherwise, the first-level option it is nested into. |
|
| model |
The model data. Available only if you use Knockout. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The widget's instance. |
|
| fullName |
The path to the modified option that includes all parent options. |
|
| value | any |
The modified option's new value. |
onSelectionChanged
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| item |
The Item object. |
To identify whether the selection has been applied or canceled, call the funnel item's isSelected() method.
See onItemClick to learn how to implement selection.
See Also
palette
This option accepts either the name of a predefined palette or an array of colors. The array can include the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
Use the VizPalette enum to specify this option when the widget is used as an ASP.NET MVC Control. This enum accepts the following values: Default, SoftPastel, HarmonyLight, Pastel, Bright, Soft, Ocean, Vintage, Violet, Carmine, DarkMoon, SoftBlue, DarkViolet, and GreenMist.
See Also
paletteExtensionMode
Specifies what to do with colors in the palette when their number is less than the number of funnel items.
The following variants are available:
"blend"
Create a blend of two neighboring colors and insert it between these colors in the palette."alternate"
Repeat the full set of palette colors, alternating their normal, lightened, and darkened shades in that order."extrapolate"
Repeat the full set of palette colors, changing their shade gradually from dark to light.
Use the VizPaletteExtensionMode enum to specify this option when the widget is used as an ASP.NET MVC Control. This enum accepts the following values: Blend, Alternate, and Extrapolate.
pathModified
redrawOnResize
Specifies whether to redraw the widget when the size of the parent browser window changes or a mobile device rotates.
When this option is set to true, the widget will be redrawn automatically in case the size of its parent window changes.
rtlEnabled
When this option is set to true, the widget text flows from right to left, and the layout of elements is reversed. To switch the entire application/site to the right-to-left representation, assign true to the rtlEnabled field of the object passed to the DevExpress.config(config) method.
DevExpress.config({
rtlEnabled: true
});selectionMode
Specifies whether a single or multiple funnel items can be in the selected state at a time. Assigning "none" disables the selection feature.
See onItemClick to learn how to implement selection.
size
The widget occupies its container's entire area by default. Use the size object to specify the widget's size if it should be different from that of its container. Assign 0 to size object's height and width options to hide the widget.
jQuery
$(function() {
$("#funnelContainer").dxFunnel({
// ...
size: {
height: 300,
width: 600
}
});
});Angular
<dx-funnel ... >
<dxo-size
[height]="300"
[width]="600">
</dxo-size>
</dx-funnel>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxFunnelModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxFunnelModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<dx-funnel ... >
<dx-size
:height="300"
:width="600"
/>
</dx-funnel>
</template>
<script>
import 'devextreme/dist/css/dx.common.css';
import 'devextreme/dist/css/dx.light.css';
import DxFunnel, {
DxSize
} from 'devextreme-vue/funnel';
export default {
components: {
DxFunnel,
DxSize
},
// ...
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.common.css';
import 'devextreme/dist/css/dx.light.css';
import Funnel, {
Size
} from 'devextreme-react/funnel';
class App extends React.Component {
render() {
return (
<Funnel ... >
<Size
height={300}
width={600}
/>
</Funnel>
);
}
}
export default App;sortData
true puts bigger values on the top, smaller on the bottom; false keeps the order specified in the data source.
See Also
theme
A theme is a widget configuration that gives the widget a distinctive appearance. Use can use one of the predefined themes or create a custom one. Changing the option values in the widget's configuration object overrides the theme's corresponding values.
Use the VizTheme enum to specify this option when the widget is used as an ASP.NET MVC Control. This enum accepts the following values: GenericLight, GenericDark, GenericContrast, GenericCarmine, GenericDarkMoon, GenericSoftBlue, GenericDarkViolet, GenericGreenMist, IOS7Default, MaterialBlueLight, MaterialLimeLight, MaterialOrangeLight, MaterialPurpleLight, MaterialTealLight.
title
The widget's title is a short text that usually indicates what is visualized. If you need to specify the title's text only, assign it directly to the title option. Otherwise, set this option to an object with the text and other fields specified.
The title can be accompanied by a subtitle elaborating on the visualized subject using the title.subtitle object.
tooltip
Configures tooltips - small pop-up rectangles that display information about a data-visualizing widget element being pressed or hovered over with the mouse pointer.
valueField
Specifies which data source field provides values for funnel items. The value defines a funnel item's area.
If you have technical questions, please create a support ticket in the DevExpress Support Center.
