Vue Funnel Props
This section describes properties that configure the Funnel UI component's contents, behavior and appearance.
adaptiveLayout
Specifies adaptive layout properties.
The adaptive layout enables the UI component to hide optional elements if they do not fit in the container. Elements are hidden in the following sequence:
- Title
- Export menu icon
- Legend
- Item labels (can be saved by setting the adaptiveLayout.keepLabels property to true)
Use the height and width properties in the adaptiveLayout object to specify the minimum container size at which the layout begins to adapt.
See Also
algorithm
Specifies the algorithm for building the funnel.
Two algorithms are available:
"dynamicSlope"
The each funnel item's form depends on the ratio between the current and the next item's value.
"dynamicHeight"
The height of each funnel item is proportional to the item's value. This algorithm produces a pyramid which is upturned by default. You can return it to normal by assigning true to the inverted property. You can also transform the pyramid's peak into a funnel's neck using the neckHeight and neckWidth properties.
See Also
argumentField
Specifies which data source field provides arguments for funnel items. The argument identifies a funnel item and represents it on the legend.
See Also
colorField
Specifies which data source field provides colors for funnel items. If this field is absent, the palette provides the colors.
The colors must have one of the following formats:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
See Also
dataSource
Binds the UI component to data.
The Funnel works with collections of objects.
Depending on your data source, bind the Funnel to data as follows. In each case, also specify the argumentField, valueField, and optionally colorField properties.
Data Array
Assign the array to the dataSource option. View DemoRead-Only Data in JSON Format
Set the dataSource property to the URL of a JSON file or service that returns JSON data.OData
Implement an ODataStore.Web API, PHP, MongoDB
Use one of the following extensions to enable the server to process data according to the protocol DevExtreme UI components use:Then, use the createStore method to configure access to the server on the client as shown below. This method is part of DevExtreme.AspNet.Data.
jQuery
JavaScript$(function() { let serviceUrl = "https://url/to/my/service"; $("#funnelContainer").dxFunnel({ // ... dataSource: DevExpress.data.AspNet.createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction", insertUrl: serviceUrl + "/InsertAction", updateUrl: serviceUrl + "/UpdateAction", deleteUrl: serviceUrl + "/DeleteAction" }) }) });Angular
app.component.tsapp.component.htmlapp.module.tsimport { Component } from '@angular/core'; import CustomStore from 'devextreme/data/custom_store'; import { createStore } from 'devextreme-aspnet-data-nojquery'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { store: CustomStore; constructor() { let serviceUrl = "https://url/to/my/service"; this.store = createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction", insertUrl: serviceUrl + "/InsertAction", updateUrl: serviceUrl + "/UpdateAction", deleteUrl: serviceUrl + "/DeleteAction" }) } }<dx-funnel ... [dataSource]="store"> </dx-funnel>import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { DxFunnelModule } from 'devextreme-angular'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, DxFunnelModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }Vue
App.vue<template> <DxFunnel ... :data-source="store" /> </template> <script> import 'devextreme/dist/css/dx.light.css'; import CustomStore from 'devextreme/data/custom_store'; import { createStore } from 'devextreme-aspnet-data-nojquery'; import { DxFunnel } from 'devextreme-vue/funnel'; export default { components: { DxFunnel }, data() { const serviceUrl = "https://url/to/my/service"; const store = createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction", insertUrl: serviceUrl + "/InsertAction", updateUrl: serviceUrl + "/UpdateAction", deleteUrl: serviceUrl + "/DeleteAction" }); return { store } } } </script>React
App.jsimport React from 'react'; import 'devextreme/dist/css/dx.light.css'; import CustomStore from 'devextreme/data/custom_store'; import { createStore } from 'devextreme-aspnet-data-nojquery'; import Funnel from 'devextreme-react/funnel'; const serviceUrl = "https://url/to/my/service"; const store = createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction", insertUrl: serviceUrl + "/InsertAction", updateUrl: serviceUrl + "/UpdateAction", deleteUrl: serviceUrl + "/DeleteAction" }); class App extends React.Component { render() { return ( <Funnel ... dataSource={store} /> ); } } export default App;Any other data source
Implement a CustomStore.
Regardless of the data source on the input, the Funnel always wraps it in the DataSource object. This object allows you to sort, filter, group, and perform other data shaping operations. To get its instance, call the getDataSource() method.
Review the following notes about data binding:
If you wrap the store into the DataSource object explicitly, set the paginate property to false to prevent data from partitioning.
Data field names cannot be equal to
thisand should not contain the following characters:.,:,[, and].The stores and DataSource have methods to process and update data. However, the methods do not allow you to perform particular tasks (for example, replace the entire dataset, reconfigure data access at runtime). For such tasks, create a new array, store, or DataSource and assign it to the dataSource property as shown in the articles about changing properties in jQuery, Angular, React, and Vue.
elementAttr
Specifies the global attributes to be attached to the UI component's container element.
jQuery
$(function(){
$("#funnelContainer").dxFunnel({
// ...
elementAttr: {
id: "elementId",
class: "class-name"
}
});
});Angular
<dx-funnel ...
[elementAttr]="{ id: 'elementId', class: 'class-name' }">
</dx-funnel>
import { DxFunnelModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxFunnelModule
],
// ...
})Vue
<template>
<DxFunnel ...
:element-attr="funnelAttributes">
</DxFunnel>
</template>
<script>
import DxFunnel from 'devextreme-vue/funnel';
export default {
components: {
DxFunnel
},
data() {
return {
funnelAttributes: {
id: 'elementId',
class: 'class-name'
}
}
}
}
</script>React
import React from 'react';
import Funnel from 'devextreme-react/funnel';
class App extends React.Component {
funnelAttributes = {
id: 'elementId',
class: 'class-name'
}
render() {
return (
<Funnel ...
elementAttr={this.funnelAttributes}>
</Funnel>
);
}
}
export default App;export
Configures the exporting and printing features.
These features allow a user to export your UI component into a document or print it. When exporting is enabled, the "Exporting/Printing" button appears in the UI component. A click on it invokes a drop-down menu that lists exporting and printing commands. The following formats are supported for exporting into: PNG, PDF, JPEG, SVG and GIF.
See Also
hoverEnabled
Specifies whether funnel items change their style when a user pauses on them.
See Also
- item.hoverStyle
- onHoverChanged
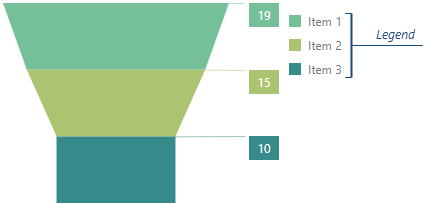
legend
Configures the legend.
The legend is a component that helps a user identify funnel items. The legend contains several items, one per funnel item, each consisting of a colored marker and text showing the funnel item's argument.

You can make the legend visible by setting the legend.visible property to true.
loadingIndicator
Configures the loading indicator.
When the UI component is bound to a remote data source, it can display a loading indicator while data is loading.

To enable the automatic loading indicator, set the enabled property to true.
If you want to change the loading indicator's visibility, use the show property or the showLoadingIndicator() and hideLoadingIndicator() methods.
margin
Generates space around the UI component.

jQuery
$(function() {
$("#funnelContainer").dxFunnel({
// ...
margin: {
top: 20,
bottom: 20,
left: 30,
right: 30
}
});
});Angular
<dx-funnel ... >
<dxo-margin
[top]="20"
[bottom]="20"
[left]="30"
[right]="30">
</dxo-margin>
</dx-funnel>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxFunnelModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxFunnelModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxFunnel ... >
<DxMargin
:top="20"
:bottom="20"
:left="30"
:right="30"
/>
</DxFunnel>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxFunnel, {
DxMargin
} from 'devextreme-vue/funnel';
export default {
components: {
DxFunnel,
DxMargin
},
// ...
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Funnel, {
Margin
} from 'devextreme-react/funnel';
class App extends React.Component {
render() {
return (
<Funnel ... >
<Margin
top={20}
bottom={20}
left={30}
right={30}
/>
</Funnel>
);
}
}
export default App;neckHeight
Specifies the ratio between the height of the neck and that of the whole funnel. Accepts values from 0 to 1. Applies only if the algorithm is "dynamicHeight".
neckWidth
Specifies the ratio between the width of the neck and that of the whole funnel. Accepts values from 0 to 1. Applies only if the algorithm is "dynamicHeight".
onDisposing
A function that is executed before the UI component is disposed of.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The UI component's instance. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model | any |
Model data. Available only if you use Knockout. |
onDrawn
A function that is executed when the UI component's rendering has finished.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The UI component's instance. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model | any |
The model data. Available only if you use Knockout. |
onExported
A function that is executed after the UI component is exported.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The UI component's instance. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model | any |
The model data. Available only if you use Knockout. |
See Also
onExporting
A function that is executed before the UI component is exported.
Information about the event.
| Name | Type | Description |
|---|---|---|
| cancel |
Allows you to prevent exporting. |
|
| component |
The UI component's instance. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| fileName |
The name of the file to which the UI component is about to be exported. |
|
| format |
The resulting file format. One of PNG, PDF, JPEG, SVG and GIF. |
|
| model | any |
The model data. Available only if you use Knockout. |
See Also
onFileSaving
A function that is executed before a file with exported UI component is saved to the user's local storage.
Information about the event.
| Name | Type | Description |
|---|---|---|
| cancel |
Allows you to prevent file saving. |
|
| component |
The UI component's instance. |
|
| data |
Exported data as a BLOB. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| fileName |
The name of the file to be saved. |
|
| format |
The format of the file to be saved. |
See Also
onHoverChanged
A function that is executed after the pointer enters or leaves a funnel item.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The UI component's instance. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| item |
The Item object. |
|
| model | any |
The model data. Available only if you use Knockout. |
To identify whether the pointer has entered or left the funnel item, call the item's isHovered() method.
onIncidentOccurred
A function that is executed when an error or warning occurs.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The UI component's instance. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model | any |
The model data. Available only if you use Knockout. |
| target | any |
Information on the occurred incident. |
The UI component notifies you of errors and warnings by passing messages to the browser console. Each message contains the incident's ID, a brief description, and a link to the Errors and Warnings section where further information about this incident can be found.
The onIncidentOccurred function allows you to handle errors and warnings the way you require. The object passed to it contains the target field. This field provides information about the occurred incident and contains the following properties:
- id
The incident's ID. The full list of IDs can be found in the Errors and Warnings section. - type
The incident's type: "error" or "warning". - args
The argument of the incident's message. Depends on the incident. For example, it may be the name of the data source field that was specified incorrectly, or the name of the property that was not set properly. - text
The text passed to the browser's console. Includes the args content, if there is any. - widget
The name of the UI component that produced the error or warning. - version
The used DevExtreme version.
onInitialized
A function used in JavaScript frameworks to save the UI component instance.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The UI component's instance. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
onItemClick
A function that is executed when a funnel item is clicked or tapped.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The UI component's instance. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| item |
The Item object. |
|
| model | any |
The model data. Available only if you use Knockout. |
This function is often used to implement item selection as shown in the following code:
jQuery
$(function () {
$("#funnelContainer").dxFunnel({
// ...
onItemClick: function (e) {
e.item.select(!e.item.isSelected())
}
});
});Angular
<dx-funnel ...
(onItemClick)="selectItem($event)">
</dx-funnel>
import { DxFunnelModule } from "devextreme-angular";
// ...
export class AppComponent {
selectItem (e) {
e.item.select(!e.item.isSelected())
}
}
@NgModule({
imports: [
// ...
DxFunnelModule
],
// ...
})Vue
<template>
<DxFunnel @item-click="selectItem" />
</template>
<script>
import DxFunnel from 'devextreme-vue/funnel';
export default {
components: {
DxFunnel
},
methods: {
selectItem (e) {
e.item.select(!e.item.isSelected())
}
}
}
</script>React
import React from 'react';
import Funnel from 'devextreme-react/funnel';
class App extends React.Component {
render() {
return (
<Funnel onItemClick={this.selectItem} />
);
}
selectItem (e) {
e.item.select(!e.item.isSelected())
}
}
export default App;See Also
onLegendClick
A function that is executed when a legend item is clicked or tapped.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The UI component's instance. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| item |
The Item object. |
|
| model | any |
The model data. Available only if you use Knockout. |
See Also
onOptionChanged
A function that is executed after a UI component property is changed.
Information about the event.
| Name | Type | Description |
|---|---|---|
| model | any |
Model data. Available only if you use Knockout. |
| fullName |
The path to the modified property that includes all parent properties. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
|
| name |
The modified property if it belongs to the first level. Otherwise, the first-level property it is nested into. |
|
| value | any |
The modified property's new value. |
The following example shows how to subscribe to component property changes:
jQuery
$(function() {
$("#funnelContainer").dxFunnel({
// ...
onOptionChanged: function(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
});
});Angular
<dx-funnel ...
(onOptionChanged)="handlePropertyChange($event)">
</dx-funnel>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
handlePropertyChange(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxFunnelModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxFunnelModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { } Vue
<template>
<DxFunnel ...
@option-changed="handlePropertyChange"
/>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxFunnel from 'devextreme-vue/funnel';
export default {
components: {
DxFunnel
},
// ...
methods: {
handlePropertyChange: function(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
}
}
</script> React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Funnel from 'devextreme-react/funnel';
const handlePropertyChange = (e) => {
if(e.name === "changedProperty") {
// handle the property change here
}
}
export default function App() {
return (
<Funnel ...
onOptionChanged={handlePropertyChange}
/>
);
} onSelectionChanged
A function that is executed when a funnel item is selected or selection is canceled.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The UI component's instance. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| item |
The Item object. |
|
| model | any |
The model data. Available only if you use Knockout. |
To identify whether the selection has been applied or canceled, call the funnel item's isSelected() method.
See onItemClick to learn how to implement selection.
See Also
palette
Sets the palette to be used to colorize funnel items.
This property accepts either the name of a predefined palette or an array of colors. The array can include the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
See Also
paletteExtensionMode
Specifies what to do with colors in the palette when their number is less than the number of funnel items.
The following variants are available:
"blend"
Create a blend of two neighboring colors and insert it between these colors in the palette."alternate"
Repeat the full set of palette colors, alternating their normal, lightened, and darkened shades in that order."extrapolate"
Repeat the full set of palette colors, changing their shade gradually from dark to light.
pathModified
Notifies the UI component that it is embedded into an HTML page that uses a tag modifying the path.
redrawOnResize
Specifies whether to redraw the UI component when the size of the parent browser window changes or a mobile device rotates.
When this property is set to true, the UI component will be redrawn automatically in case the size of its parent window changes.
resolveLabelOverlapping
Specifies how item labels should behave when they overlap.
The following modes are available:
"shift"
Item labels shift from their positions. If they still overlap, some of them hide."hide"
Certain item labels hide."none"
Item labels overlap.
See Also
- label.position
rtlEnabled
Switches the UI component to a right-to-left representation.
When this property is set to true, the UI component text flows from right to left, and the layout of elements is reversed. To switch the entire application/site to the right-to-left representation, assign true to the rtlEnabled field of the object passed to the DevExpress.config(config) method.
DevExpress.config({
rtlEnabled: true
});selectionMode
Specifies whether a single or multiple funnel items can be in the selected state at a time. Assigning "none" disables the selection feature.
See onItemClick to learn how to implement selection.
size
Specifies the UI component's size in pixels.
The UI component occupies its container's entire area by default. Use the size object to specify the UI component's size if it should be different from that of its container. Assign 0 to size object's height and width properties to hide the UI component.
jQuery
$(function() {
$("#funnelContainer").dxFunnel({
// ...
size: {
height: 300,
width: 600
}
});
});Angular
<dx-funnel ... >
<dxo-size
[height]="300"
[width]="600">
</dxo-size>
</dx-funnel>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxFunnelModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxFunnelModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxFunnel ... >
<DxSize
:height="300"
:width="600"
/>
</DxFunnel>
</template>
<script>
import DxFunnel, {
DxSize
} from 'devextreme-vue/funnel';
export default {
components: {
DxFunnel,
DxSize
},
// ...
}
</script>React
import React from 'react';
import Funnel, {
Size
} from 'devextreme-react/funnel';
class App extends React.Component {
render() {
return (
<Funnel ... >
<Size
height={300}
width={600}
/>
</Funnel>
);
}
}
export default App;Alternatively, you can style the UI component's container using CSS:
jQuery
$(function() {
$("#funnel").dxFunnel({
// ...
});
});
#funnel {
width: 85%;
height: 70%;
}Angular
<dx-funnel ...
id="funnel">
</dx-funnel>
#funnel {
width: 85%;
height: 70%;
}Vue
<template>
<DxFunnel ...
id="funnel">
</DxFunnel>
</template>
<script>
import DxFunnel from 'devextreme-vue/funnel';
export default {
components: {
DxFunnel
},
// ...
}
</script>
<style>
#funnel {
width: 85%;
height: 70%;
}
</style>React
import React from 'react';
import Funnel from 'devextreme-react/funnel';
class App extends React.Component {
render() {
return (
<Funnel ...
id="funnel">
</Funnel>
);
}
}
export default App;
#funnel {
width: 85%;
height: 70%;
}sortData
Specifies whether to sort funnel items.
true puts bigger values on the top, smaller on the bottom; false keeps the order specified in the data source.
See Also
theme
Sets the name of the theme the UI component uses.
A theme is a UI component configuration that gives the UI component a distinctive appearance. You can use one of the predefined themes or create a custom one. Changing the property values in the UI component's configuration object overrides the theme's corresponding values.
title
Configures the UI component's title.
The UI component's title is a short text that usually indicates what is visualized. If you need to specify the title's text only, assign it directly to the title property. Otherwise, set this property to an object with the text and other fields specified.
The title can be accompanied by a subtitle elaborating on the visualized subject using the title.subtitle object.
tooltip
Configures tooltips - small pop-up rectangles that display information about a data-visualizing UI component element being pressed or hovered over with the mouse pointer.

 Select one or more answers
Select one or more answers