jQuery DataGrid - filterPanel
Type:
Default Value: {}
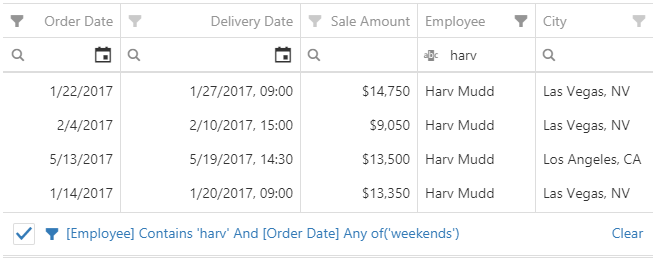
The filter panel displays the applied filter expression.

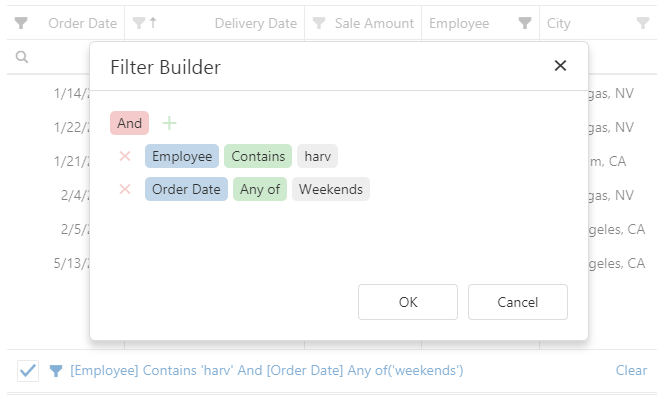
Clicking on the filter expression opens the filter builder.

If you change the filter expression in the filter panel or filter builder, the changes are reflected in the filter row and header filter, and vice versa. You can disable this synchronization by setting the filterSyncEnabled property to false. In this case, the filter panel remains synchronized with the filter builder.
NOTE
If the filter panel is visible and at least one column includes headerFilter.dataSource or lookup.dataSource, disable the syncLookupFilterValues property. Otherwise, the filter panel may not display data correctly.
See Also
Feel free to share topic-related thoughts here.
If you have technical questions, please create a support ticket in the DevExpress Support Center.
Thank you for the feedback!
If you have technical questions, please create a support ticket in the DevExpress Support Center.