jQuery DataGrid - headerFilter
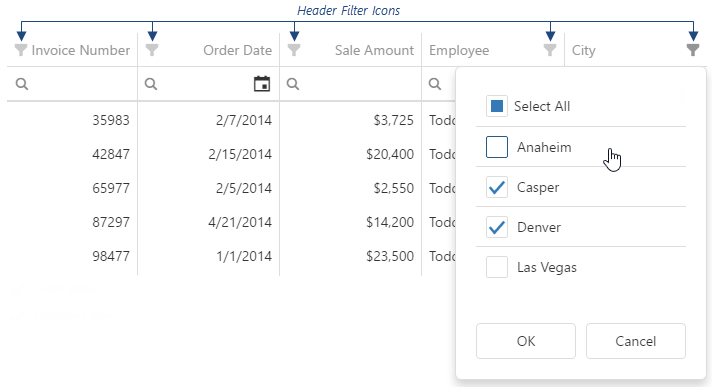
A header filter allows a user to filter values in an individual column by including/excluding them in/from the applied filter. A click on a header filter icon invokes a popup menu with all unique values in the column. By selecting or clearing the selection of values in this menu, the user includes/excludes them in/from the filter.

To make header filter icons visible, assign true to the headerFilter.visible property.
A header filter's popup menu lists all column values. If they are numbers or dates, you can group them using the groupInterval property in the column's headerFilter. You can also provide a custom data source for a header filter using the dataSource property.
The user's filtering preferences are saved in the filterValues property. The header filter's Select All checkbox changes the filterType property.
See Also
allowSearch
Use DataGrid search.enabled or TreeList search.enabled instead.
search
jQuery
$(function(){
$("#dataGrid").dxDataGrid({
// ...
headerFilter: {
// ...
search: {
editorOptions: {
placeholder: 'Search value',
mode: 'text'
},
enabled: true,
timeout: 700,
mode: 'equals'
},
},
})
});Angular
<dx-data-grid ... >
<dxo-header-filter ... >
<dxo-search
[editorOptions]="searchEditorOptions"
[enabled]="true"
[timeout]="700"
mode="equals"
></dxo-search>
</dxo-header-filter>
</dx-data-grid>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
searchEditorOptions;
constructor() {
this.searchEditorOptions = {
placeholder: 'Search value',
mode: 'text'
};
// ...
}
// ...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxDataGridModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxDataGridModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { } Vue
<template>
<DxDataGrid ... >
<DxHeaderFilter ... >
<DxSearch
:editor-options="searchEditorOptions"
:enabled="true"
:timeout="700"
mode="equals"
/>
</DxHeaderFilter>
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid, {
DxHeaderFilter,
DxSearch,
// ...
} from 'devextreme-vue/data-grid';
export default {
components: {
DxDataGrid,
DxHeaderFilter,
DxSearch,
// ...
},
data() {
return {
searchEditorOptions: {
placeholder: 'Search value',
mode: 'text'
}
};
}
}
</script>
<template>
<DxDataGrid ... >
<DxHeaderFilter ... >
<DxSearch
:editor-options="searchEditorOptions"
:enabled="true"
:timeout="700"
mode="equals"
/>
</DxHeaderFilter>
</DxDataGrid>
</template>
<script setup>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid, {
DxHeaderFilter,
DxSearch,
// ...
} from 'devextreme-vue/data-grid';
const searchEditorOptions = {
placeholder: 'Search value',
mode: 'text'
};
// ...
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid, {
HeaderFilter,
Search,
// ...
} from 'devextreme-react/data-grid';
const searchEditorOptions = {
placeholder: 'Search value',
mode: 'text'
};
export default function App() {
return (
<DataGrid ... >
<HeaderFilter ... >
<Search
editorOptions={searchEditorOptions}
enabled={true}
timeout={700}
mode="equals"
/>
</HeaderFilter>
</DataGrid>
);
} See Also
searchTimeout
Use DataGrid search.timeout or TreeList search.timeout instead.
Specifies a delay in milliseconds between when a user finishes typing in the header filter's search panel, and when the search is executed.
If you have technical questions, please create a support ticket in the DevExpress Support Center.