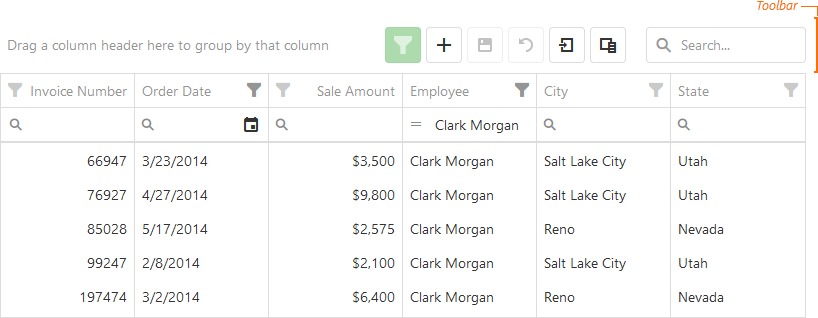
JavaScript/jQuery DataGrid - toolbar
Configures the toolbar.
items[]
Configures toolbar items.
The toolbar can contain the following elements as items:
Predefined controls
Predefined controls appear on the toolbar depending on whether a specific DataGrid feature is enabled. The following table illustrates the dependency:Control Name Image Prerequisites addRowButton 
editing.allowAdding is true applyFilterButton 
filterRow.visible is true and filterRow.applyFilter is set to "onClick" columnChooserButton 
columnChooser.enabled is true revertButton 
editing.mode is set to "batch" saveButton 
editing.mode is set to "batch" and editing.allowUpdating is true searchPanel 
searchPanel.visible is true exportButton 
The export feature is configured. groupPanel 
groupPanel.visible is set to true or "auto" If you need to customize a predefined control, add an object to the items[] array. This object must contain the control's name and properties that you want to customize. If a control does not need customization, simply include its name in the toolbar.items[] array.
The example below customizes the Column Chooser button, adds an Add Row button, and enables the corresponding DataGrid features:
jQuery
index.js$(function(){ $("#dataGridContainer").dxDataGrid({ // ... editing: { allowAdding: true }, columnChooser: { enabled: true }, toolbar: { items: [ "addRowButton", { name: "columnChooserButton", locateInMenu: "auto", }] } }); });Angular
app.component.htmlapp.module.ts<dx-data-grid ... > <dxo-data-grid-editing [allowAdding]="true"></dxo-data-grid-editing> <dxo-data-grid-column-chooser [enabled]="true"></dxo-data-grid-column-chooser> <dxo-data-grid-toolbar> <dxi-data-grid-item name="addRowButton"></dxi-data-grid-item> <dxi-data-grid-item name="columnChooserButton" locateInMenu="auto" location="after"> </dxi-data-grid-item> </dxo-data-grid-toolbar> </dx-data-grid>import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { DxDataGridModule } from 'devextreme-angular'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, DxDataGridModule, ], providers: [ ], bootstrap: [AppComponent] }) export class AppModule { }Vue
App.vue<template> <DxDataGrid ... > <DxEditing :allow-adding="true" /> <DxColumnChooser :enabled="true"/> <DxToolbar> <DxItem name="addRowButton" /> <DxItem name="columnChooserButton" locate-in-menu="auto" location="after" /> </DxToolbar> </DxDataGrid> </template> <script> import { DxDataGrid, DxEditing, DxColumnChooser, DxToolbar, DxItem } from 'devextreme-vue/data-grid'; export default { components: { DxDataGrid, DxEditing, DxToolbar, DxItem, DxColumnChooser } }; </script>React
App.jsimport DataGrid, { Editing, Toolbar, Item, ColumnChooser } from 'devextreme-react/data-grid'; // ... function App() { return ( <DataGrid ... > <Editing allowAdding={true} /> <ColumnChooser enabled={true} /> <Toolbar> <Item name="addRowButton" /> <Item name="columnChooserButton" locateInMenu="auto" location="after" /> </Toolbar> </DataGrid> ); }IMPORTANTThe DataGrid does not display controls missing from the items[] array. Ensure that this array includes controls for all enabled features.DevExtreme components
jQuery
You can use DevExtreme components as toolbar items. Set the widget property to specify the component that you want to use and configure the component's options:
index.js$(function(){ $("#dataGridContainer").dxDataGrid({ // ... toolbar: { items: [{ widget: "dxSelectBox", options: { // SelectBox properties are specified here } }] } }); });Angular
You can use DevExtreme components as toolbar items. Declare a
dxi-data-grid-itemelement to add a supported component:app.component.htmlapp.module.ts<dx-data-grid ... > <dxo-data-grid-toolbar> <dxi-data-grid-item> <dx-select-box> <!-- SelectBox properties are specified here --> </dx-select-box> </dxi-data-grid-item> </dxo-data-grid-toolbar> </dx-data-grid>import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { DxDataGridModule, DxSelectBoxModule } from 'devextreme-angular'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, DxDataGridModule, DxSelectBoxModule, ], providers: [ ], bootstrap: [AppComponent] }) export class AppModule { }Vue
You can use DevExtreme components as toolbar items. Declare a
DxItemelement to add a supported component:App.vue<template> <DxDataGrid ... > <DxToolbar> <DxItem> <DxSelectBox> <!-- SelectBox properties are specified here --> </DxSelectBox> </DxItem> </DxToolbar> </DxDataGrid> </template> <script> import { DxDataGrid, DxToolbar, DxItem } from 'devextreme-vue/data-grid'; import { DxSelectBox } from 'devextreme-vue/select-box'; export default { components: { DxDataGrid, DxToolbar, DxItem, DxSelectBox } }; </script>React
You can use DevExtreme components as toolbar items. Declare an
Itemelement to add a supported component:App.jsimport { SelectBox } from 'devextreme-react/select-box'; import DataGrid, { Toolbar, Item } from 'devextreme-react/data-grid'; // ... function App() { return ( <DataGrid ... > <Toolbar> <Item> <SelectBox> {/* SelectBox properties are specified here */} </SelectBox> </Item> </Toolbar> </DataGrid> ); }Custom controls
To use a custom control, specify a template for it.
visible
Specifies whether the toolbar is visible.
This property can have one of the following values:
| toolbar.visible | Description |
|---|---|
| true | The toolbar is always visible. |
| false | The toolbar is always hidden. |
| undefined | The toolbar is visible only if there are items to display. |


 Select one or more answers
Select one or more answers