Angular Chart - valueAxis.constantLines.label
Configures the constant line label.
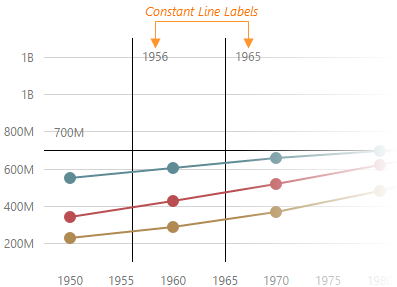
The constant line label displays the value of the constant line.

The label object specifies the following characteristics of the constant line label.
- Visibility
By default, the constant line label is visible. To hide it, assign false to the visible property. - Text
By default, the constant line label displays the value of the constant line. To assign a custom text to the constant line label, use the text property. - Position
The constant line label can be located inside or outside the chart plot. Use the position property to change this setting. - Alignment
To align the constant line label in the horizontal and vertical directions, use the horizontalAlignment and verticalAlignment properties. - Font
To change the font of the constant line label, use the fields of the font object.
See Also
horizontalAlignment
Aligns constant line labels in the horizontal direction.
When using a UI component as an ASP.NET MVC 5 Control or a DevExtreme-Based ASP.NET Core Control, specify this property using the HorizontalAlignment enum. This enum accepts the following values: Left, Center and Right.
position
Specifies the position of constant line labels on the chart plot.
By default, constant line labels are displayed inside the chart plot near the constant lines they belong to. To place the labels outside the chart plot, set the position property to "outside".
Use the RelativePosition enum to specify this property when the UI component is used as an ASP.NET MVC 5 Control or a DevExtreme-Based ASP.NET Core Control. This enum accepts the following values: Inside and Outside.
text
Specifies the text of a constant line label. By default, equals to the value of the constant line.
verticalAlignment
Aligns constant line labels in the vertical direction.
Use the VerticalAlignment enum to specify this property when the UI component is used as an ASP.NET MVC 5 Control or a DevExtreme-Based ASP.NET Core Control. This enum accepts the following values: Top, Center, and Bottom.

 Select one or more answers
Select one or more answers