DevExtreme Angular - Application Template
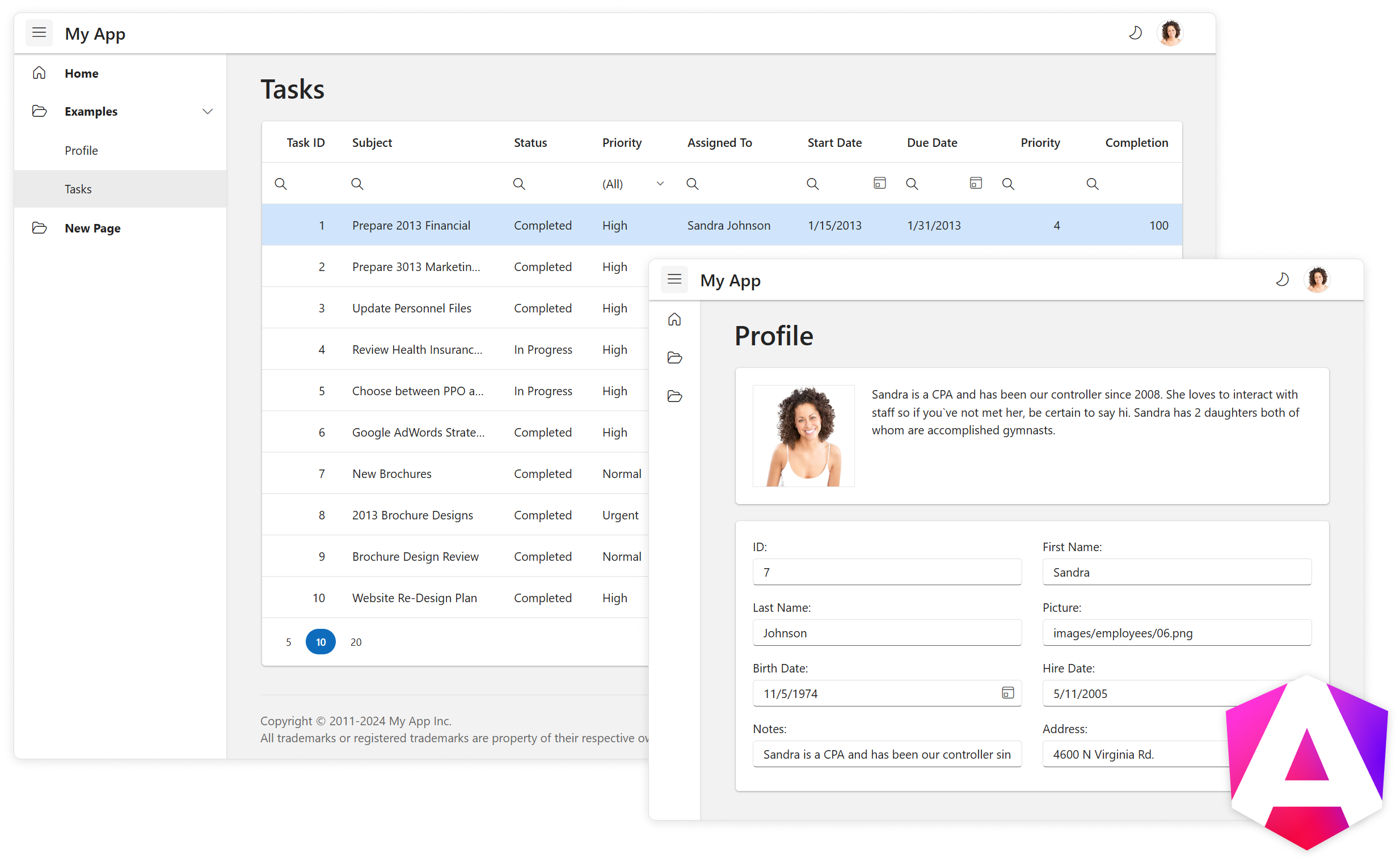
The DevExtreme Angular Application Template helps you create a simple Angular application with a navigation menu and several sample views in a responsive layout (see live preview).

Generate a New Application
npx devextreme-cli new angular-app app-name cd app-name npm run start
The generated application already contains the DataGrid and Form components. You can find their configurations in the src\app\pages\tasks\tasks.component.html and src\app\pages\profile\profile.component.html files correspondingly.
Layouts
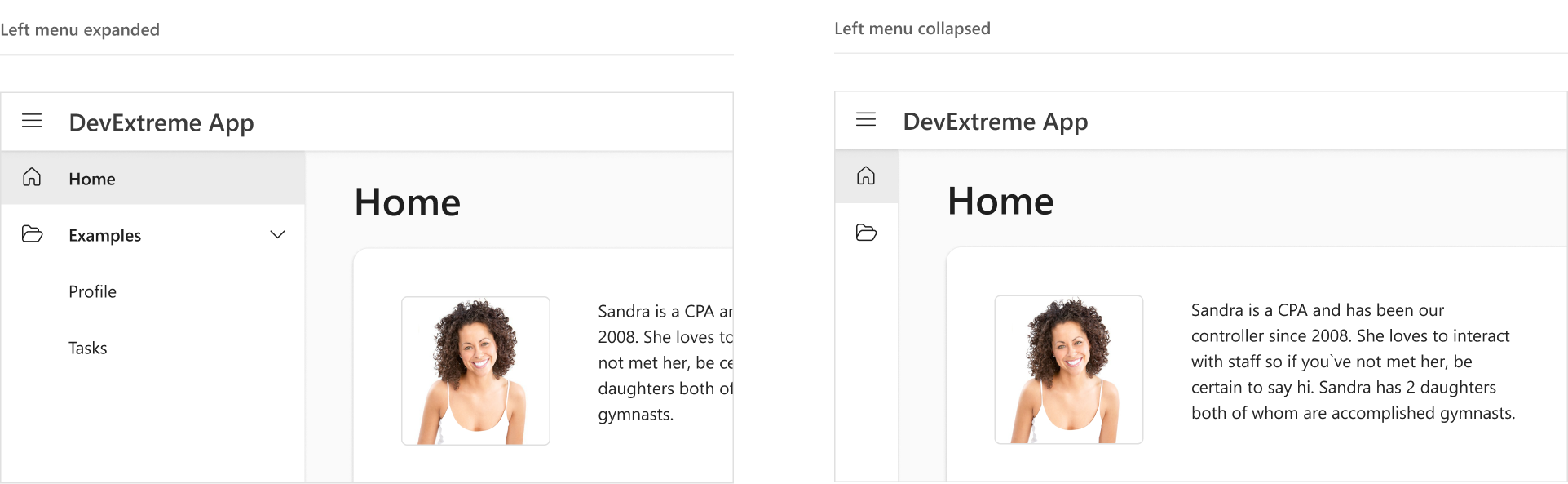
The application includes two layouts. The only difference between them is where the toolbar is located: outer (default) or inner toolbar.
Outer toolbar

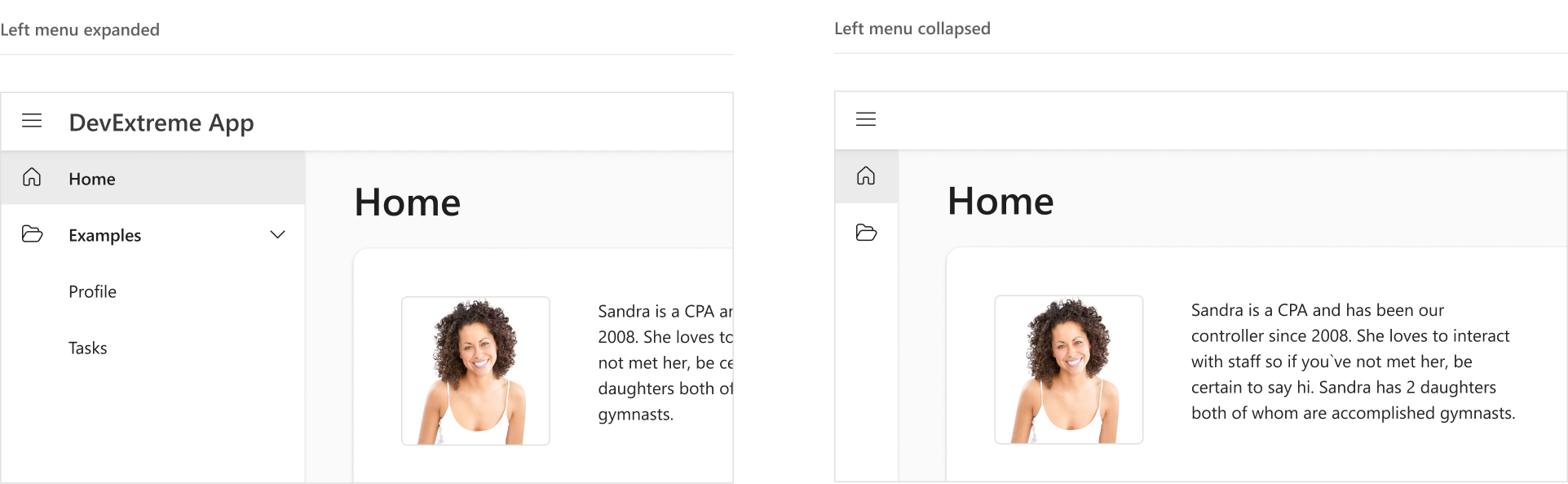
Inner toolbar

To switch to another layout, open the src\app\app.component.html file and replace the app-side-nav-outer-toolbar element with app-side-nav-inner-toolbar:
<app-side-nav-inner-toolbar title="{{appInfo.title}}">
<!-- Layout content is here -->
</app-side-nav-inner-toolbar>To generate a new application with an inner toolbar, set the --layout flag to side-nav-inner-toolbar:
npx devextreme-cli new angular-app app-name --layout=side-nav-inner-toolbar
Add a New View
Run the following command to add a new view. --icon specifies an icon from the DevExtreme icon library.
npx devextreme add view view-name [--icon=IconName]
You can find the added view under the src\app\pages folder. This command also creates a navigation menu item for the added view in the src\app\app-navigation.ts file.
Configure Menu Items
Edit the src\app\app-navigation.ts file to configure navigation menu items. Each item configuration can have the following fields:
text - the item's text
icon - the item's icon
path - a navigation path associated with the item
items - child items
{
text: 'Category',
icon: 'folder',
items: [{
text: 'About',
path: '/about'
}]
}Hide the Menu in the Closed State
In the closed state, the navigation menu is partially visible because it displays item icons. If the items do not have icons, you can hide the menu. To do this, open the SideNavOuterToolbarComponent or SideNavInnerToolbarComponent (depending on the layout) and change the updateDrawer() function as follows:
// ...
export class SideNavInnerToolbarComponent implements OnInit {
// ...
updateDrawer() {
// ...
this.minMenuSize = 0;
}
}Add a Custom Toolbar Item
The application template uses the DevExtreme Toolbar component. The Toolbar is part of the HeaderComponent whose configuration is in the src\app\shared\components\header directory. To add a custom toolbar item, open the header.component.html file in this directory and add a dxi-toolbar-item element inside dx-toolbar. Refer to the items help section for information on dxi-toolbar-item attributes.
The following code adds a search button to the toolbar:
<header>
<dx-toolbar class="header-toolbar">
<!-- ... -->
<dxi-toolbar-item
location="after"
widget="dxButton"
[options]="{
icon: 'search',
onClick: startSearch
}">
</dxi-toolbar-item>
<!-- ... -->
</dx-toolbar>
</header>
export class HeaderComponent {
// ...
@Output()
search = new EventEmitter<void>();
startSearch = () => {
this.search.emit();
}
}
<app-header ...
(search)="search()">
</app-header>
<!-- ... -->
export class SideNavOuterToolbarComponent implements OnInit {
// ...
search() {
console.log("search");
}
}In the code above, the button click handler is declared in the SideNavOuterToolbarComponent. This component is applied when the outer toolbar layout is used. If the application uses the inner toolbar layout, add the same code to the SideNavInnerToolbarComponent.
Switch the Theme
For more information about switching themes, refer to the following help topic: Switch Between Themes at Runtime. You can also take a look at this GitHub Example:
You can switch between themes in the DevExtreme Angular Template. src\app\shared\services\theme.service.ts contains the theme switcher logic.
The template uses a main theme for view content and an additional theme (color swatch) for the navigation menu. The corresponding .JSON files are shown below.
| Theme | Base file | Additional file |
|---|---|---|
| Light | src\themes\metadata.base.json |
src\themes\metadata.additional.json |
| Dark | src\themes\metadata.base.dark.json |
src\themes\metadata.additional.dark.json |
The default theme is fluent.blue.light. To switch to another theme, open the .JSON file and assign the theme name to the baseTheme field:
{
// ...
"baseTheme": "material.blue.light",
// ...
}
{
// ...
"baseTheme": "material.blue.light",
// ...
}
{
// ...
"baseTheme": "material.blue.dark",
// ...
}
{
// ...
"baseTheme": "material.blue.dark",
// ...
}You can find all theme names in the Predefined Themes help topic. Use theme names without the dx prefix.
generic. prefix. For instance, generic.dark instead of dark.After making changes in the .JSON files, run the following command to rebuild themes:
npm run build-themes
Create a Custom Theme
You can use the DevExtreme ThemeBuilder to create custom themes based on predefined themes. Follow the steps below:
Import the theme .JSON file to the ThemeBuilder.
Export theme metadata to the initial file (see Postpone Customization).
Run the following command to rebuild themes:
npm run build-themes
Apply a Color Swatch
Color swatches are secondary color schemes used alongside a primary color scheme.
In the DevExtreme Angular Template, a color swatch is applied to the navigation menu. You can configure it in the src\themes\metadata.additional.json and src\themes\metadata.additional.dark.json files. To use this color swatch on an element, add the dx-swatch-additional class (or dx-swatch-additional-dark for a dark theme) to the element:
<div [ngClass]="swatchClassName">
<!-- Your content here -->
</div>
swatchClassName = 'dx-swatch-additional';
themeService.isDark.subscribe((isDark) => {
this.swatchClassName = 'dx-swatch-additional' + (isDark ? '-dark' : '');
})Apply Theme Variables to Custom Elements
Theme variables are defined in the src\variables.scss file. Apply the variables to custom elements, so that the elements have a uniform appearance with the rest of the application.
The following code applies the var(--base-accent) variable as the background-color of my-element:
// Your SCSS file
@import "../../../variables.scss";
#my-element {
background-color: var(--base-accent);
}Authentication
A DevExtreme Angular application includes authentication UI and API. Client-side routing is configured so that unauthenticated users can navigate to authentication pages only. These pages allow the users to sign in, create a new account, or reset the password.
Authentication pages are rendered by the UnauthenticatedContentComponent.
Integrate with a Back End
Stub authentication functions for back-end requests are implemented in the AuthService. Update these functions to make actual requests to your back end.
Each function returns an object with the following fields:
| Field | Description |
|---|---|
| isOk | A Boolean value that is true if the request was successful and false otherwise. |
| message | An error message (if an error occurred). |
| data | The request result (information about the authenticated user). |
Get User Information
User information is provided by the same AuthService. You can use its getUser() method to access this information:
import { Component } from '@angular/core';
import { AuthService } from './shared/services';
@Component({
// ...
})
export class AppComponent {
constructor(private authService: AuthService) { }
ngOnInit() {
this.authService.getUser().then((e) => {
if (e.data) {
// User is authenticated
...
}
});
}
}
 Select one or more answers
Select one or more answers