React Chart - argumentAxis.constantLines.label
Selector: Label
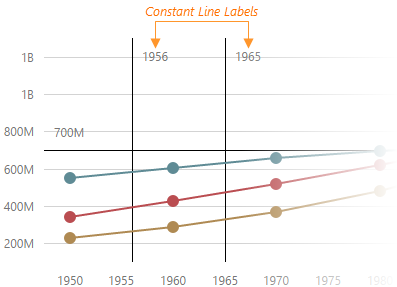
The constant line label displays the value of the constant line.

See Also
Feel free to share topic-related thoughts here.
If you have technical questions, please create a support ticket in the DevExpress Support Center.
Thank you for the feedback!
If you have technical questions, please create a support ticket in the DevExpress Support Center.