JavaScript/jQuery TreeList - Column Fixing
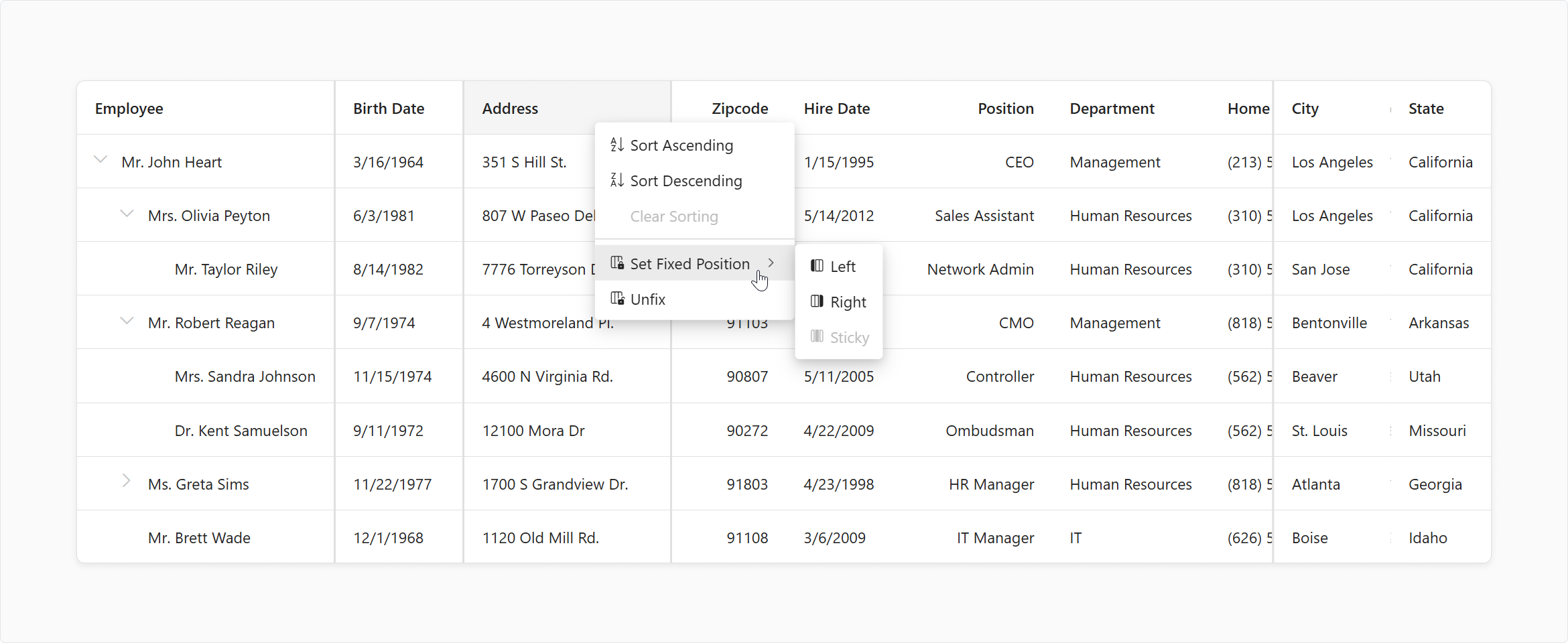
In some cases, the UI component contains so many columns that they cause horizontal scrolling. If specific columns should be on screen constantly regardless of how far the UI component is scrolled, a user can fix them.

To allow this, set the columnFixing.enabled property to true. If a user should never fix (or unfix) a specific column, set its allowFixing property to false.
jQuery
$(function() {
$("#treeListContainer").dxTreeList({
columnFixing: {
enabled: true
},
columns: [{
// ...
allowFixing: false
}]
});
});Angular
<dx-tree-list ... >
<dxo-tree-list-column-fixing [enabled]="true"></dxo-tree-list-column-fixing>
<dxi-tree-list-column [allowFixing]="true" ... ></dxi-tree-list-column>
</dx-tree-list>
import { DxTreeListModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxTreeListModule
],
// ...
})Vue
<template>
<DxTreeList ... >
<DxColumnFixing :enabled="true" />
<DxColumn :allow-fixing="false" ... />
</DxTreeList>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxTreeList, {
DxColumn,
DxColumnFixing
} from 'devextreme-vue/tree-list';
export default {
components: {
DxTreeList,
DxColumn,
DxColumnFixing
},
// ...
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import TreeList, {
Column,
ColumnFixing
} from 'devextreme-react/tree-list';
export default function App() {
return (
<TreeList ... >
<ColumnFixing enabled={true} />
<Column allowFixing={false} ... />
</TreeList>
);
}If a column should be fixed initially, assign true to its fixed property and specify its target position in the UI component using the fixedPosition property.
jQuery
$(function() {
$("#treeListContainer").dxTreeList({
columns: [{
// ...
fixed: true,
fixedPosition: "left"
}]
});
});Angular
<dx-tree-list ... >
<dxi-tree-list-column [fixed]="true" fixedPosition="left" ... ></dxi-tree-list-column>
</dx-tree-list>
import { DxTreeListModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxTreeListModule
],
// ...
})Vue
<template>
<DxTreeList ... >
<DxColumn :fixed="true" fixed-position="left" ... />
</DxTreeList>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxTreeList, {
DxColumn
} from 'devextreme-vue/tree-list';
export default {
components: {
DxTreeList,
DxColumn,
DxColumnFixing
},
// ...
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import TreeList, {
Column
} from 'devextreme-react/tree-list';
export default function App() {
return (
<TreeList ... >
<Column fixed={true} fixedPosition="left" ... />
</TreeList>
);
}Column fixing works only with horizontal scrolling. If a user scrolls TreeList horizontally, the fixed columns do not move. Horizontal scrolling is enabled when the total column width is wider than the component width (or its container width if the component width is not specified). If the total column width is less than the component width, the fixed column behaves like a regular column.
See Also

 Select one or more answers
Select one or more answers