From Idea to Implementation in the Shortest Possible Time
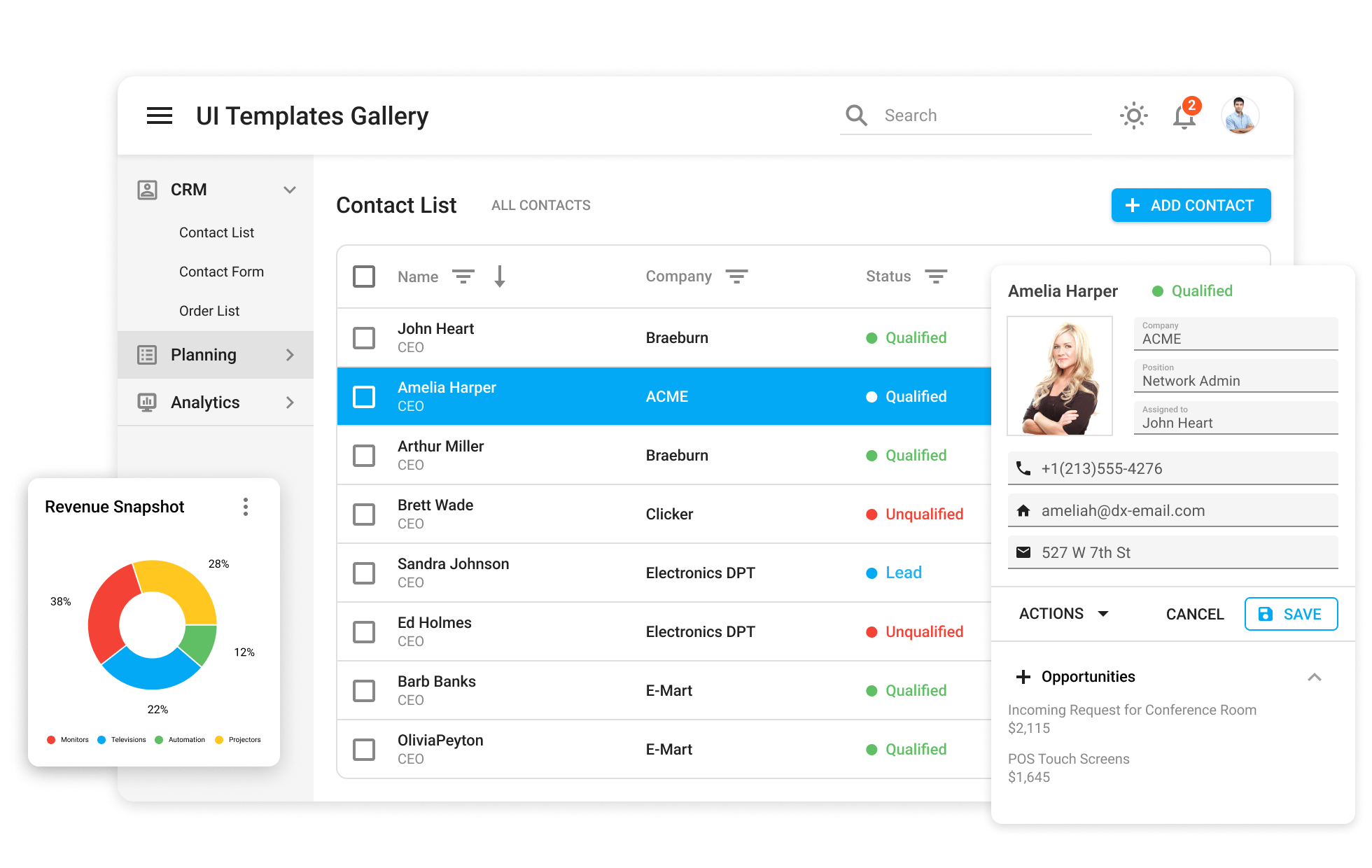
DevExtreme includes ready-to-use Vue UI templates
With DevExtreme, you don’t have to waste time creating conventional UI/UX patterns for your Vue projects. DevExtreme’s polished UI Template gallery includes responsive Vue UI templates for dozens of enterprise usage scenarios.
Learn More
DevExtreme-powered Vue web and mobile apps in minutes
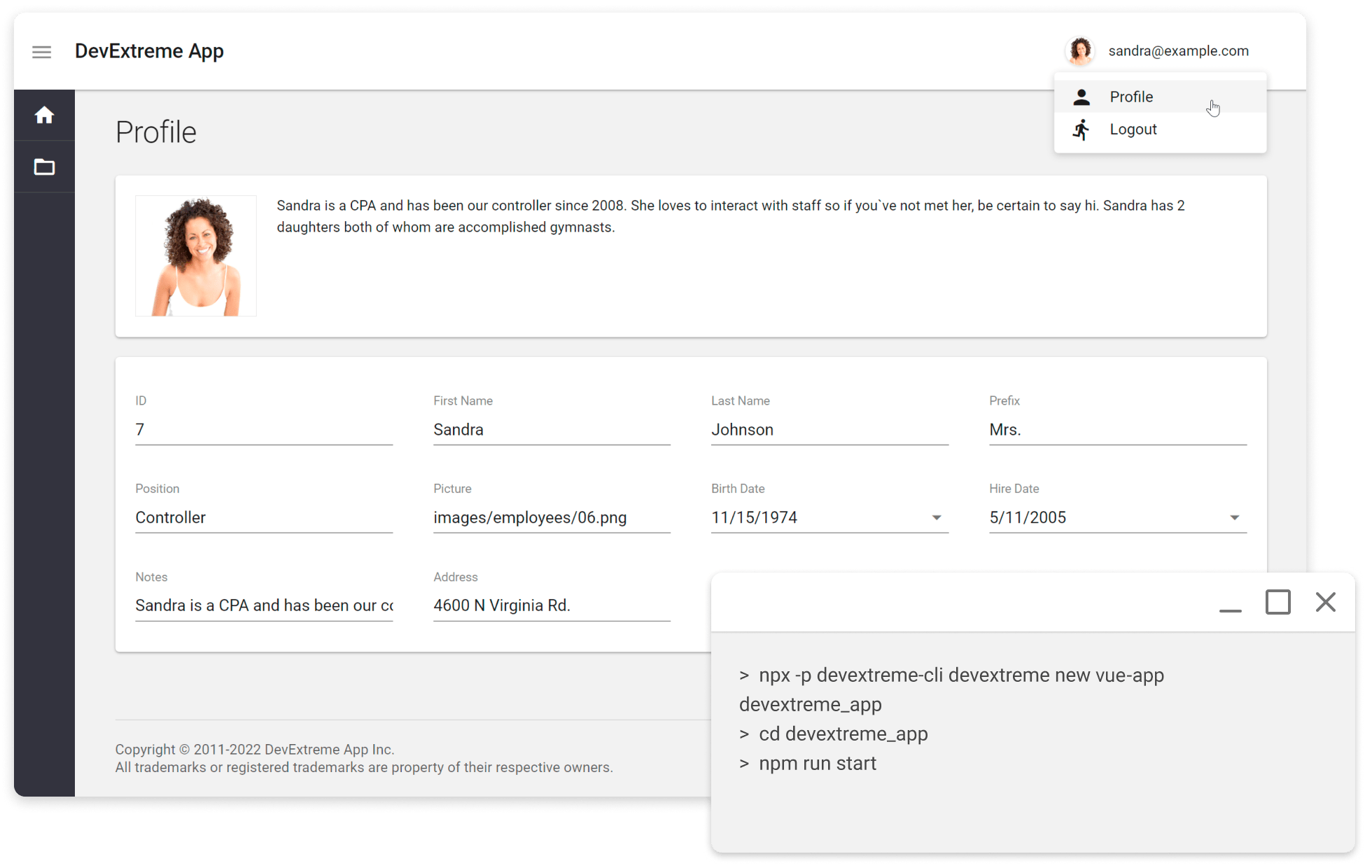
DevExtreme allows you to focus on business requirements rather than on tedious boilerplate code.
Our interactive CLI tool is built atop the Vue CLI. Create new responsive Vue applications with
built-in navigation menus and authentication forms using a single CLI command.

Your Goals, Our Mission
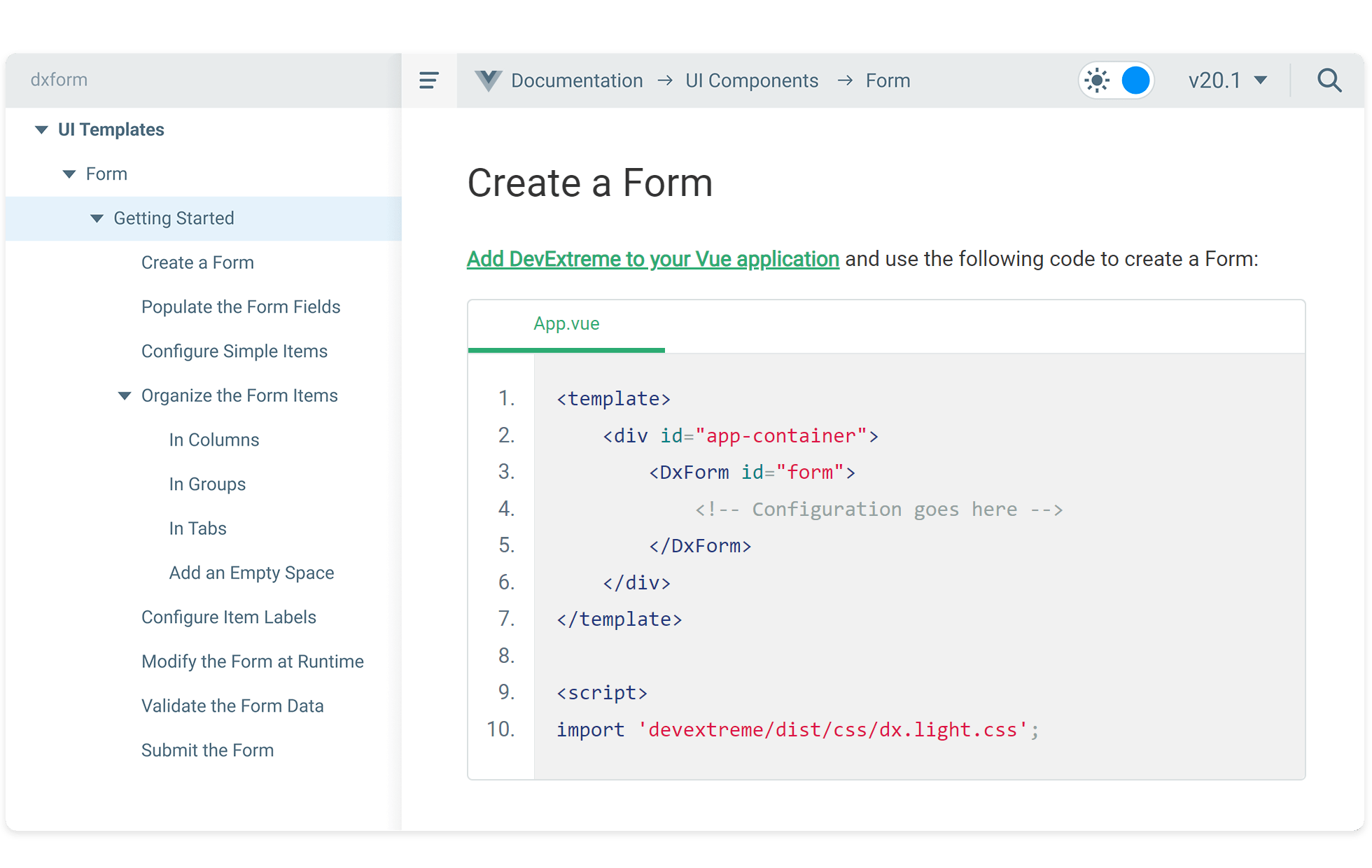
Master technical concepts with our Vue-specific help topics, code examples, and demo galleries. Believe it or not, our online demo gallery includes more than 450 interactive task-based Vue demo projects.
View Demos
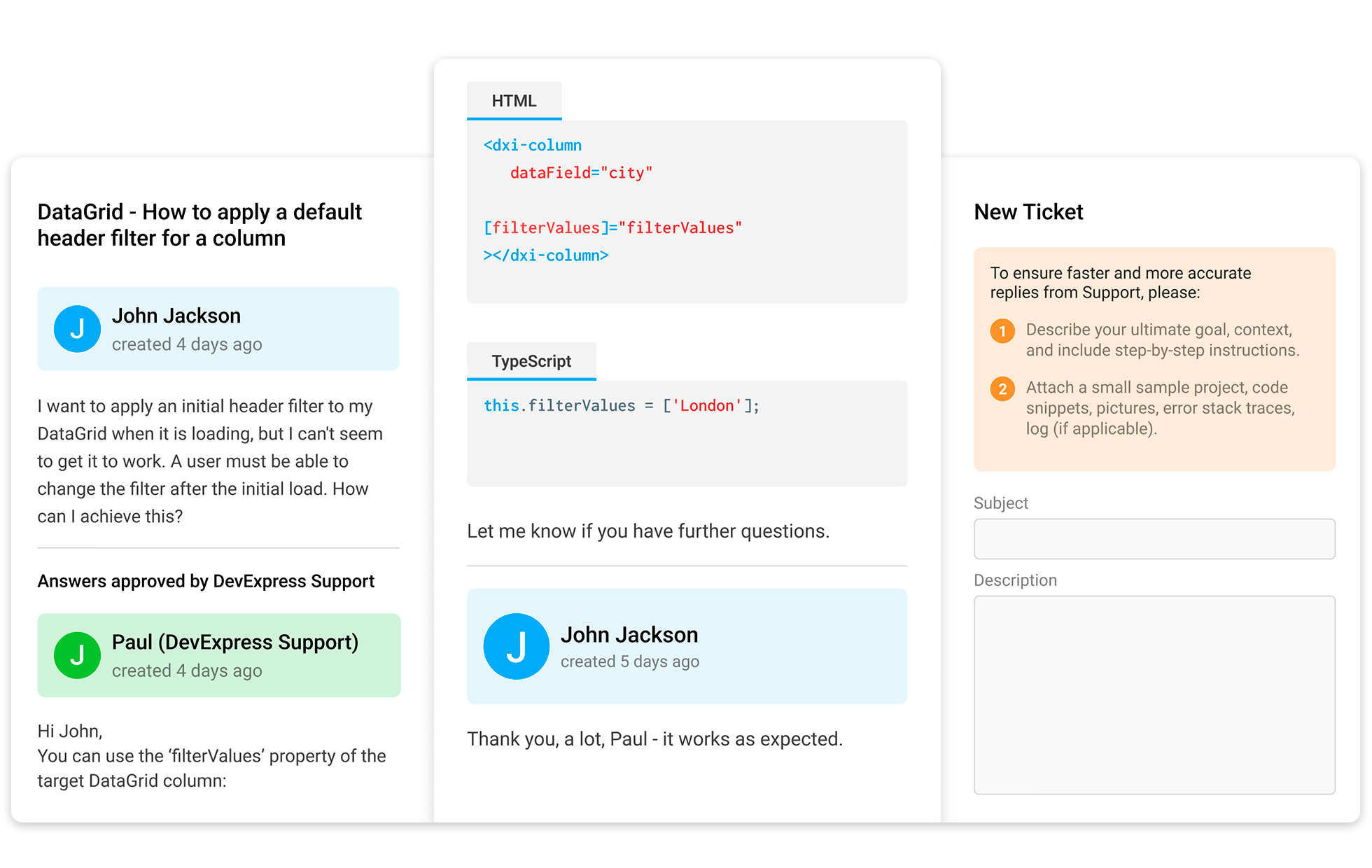
Meet Deadlines and Overcome Obstacles
We are here to help.
We will do our best to answer your support questions in a timely manner
and make certain to meet and exceed expectations whenever possible.

70+ Vue UI Components

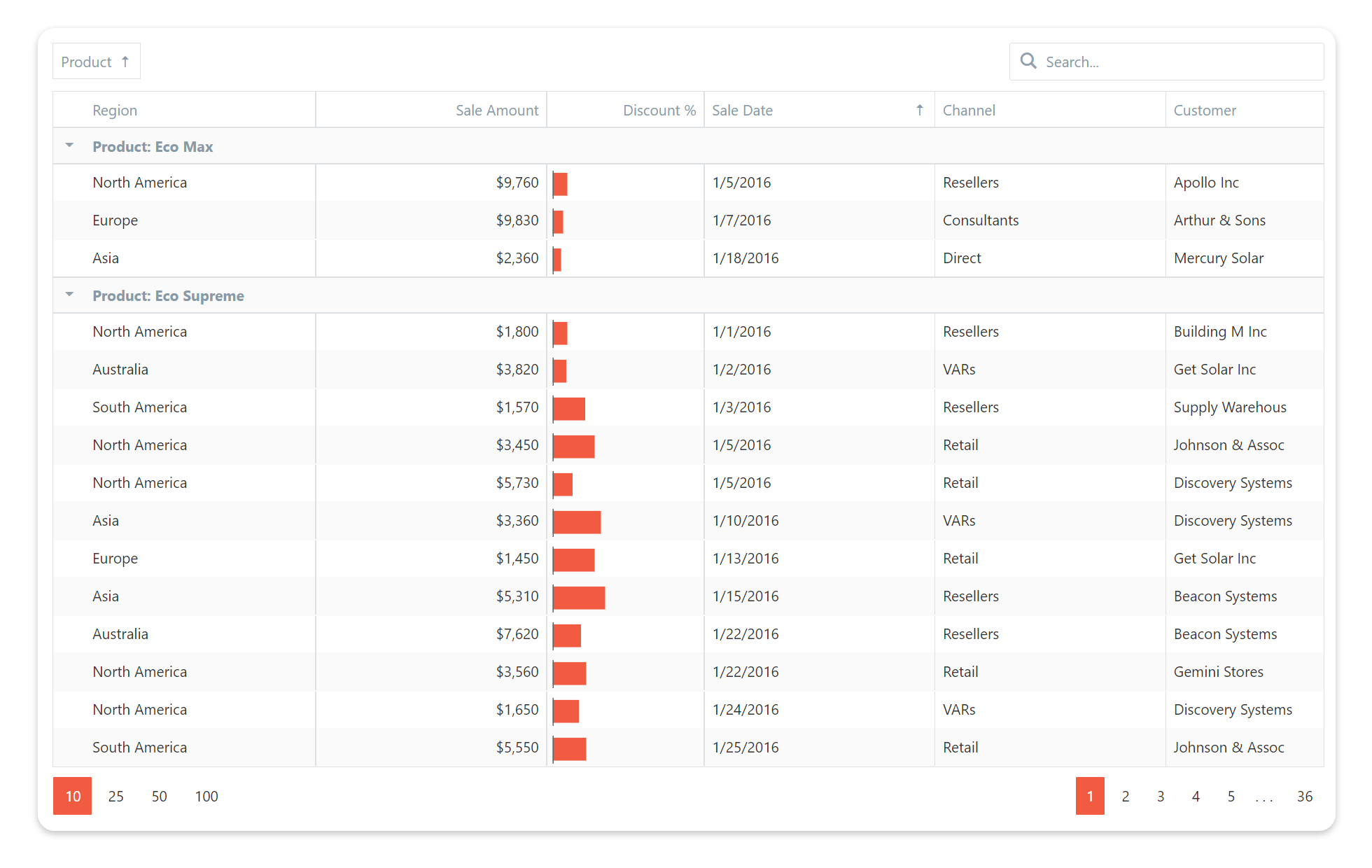
Vue Data Grid
Responsive Vue Data Grid Component
With the DevExtreme Data Grid, you can manage/edit/shape information as business needs dictate. Our blazing-fast Vue Data Grid includes numerous data shaping/data editing/data layout options.

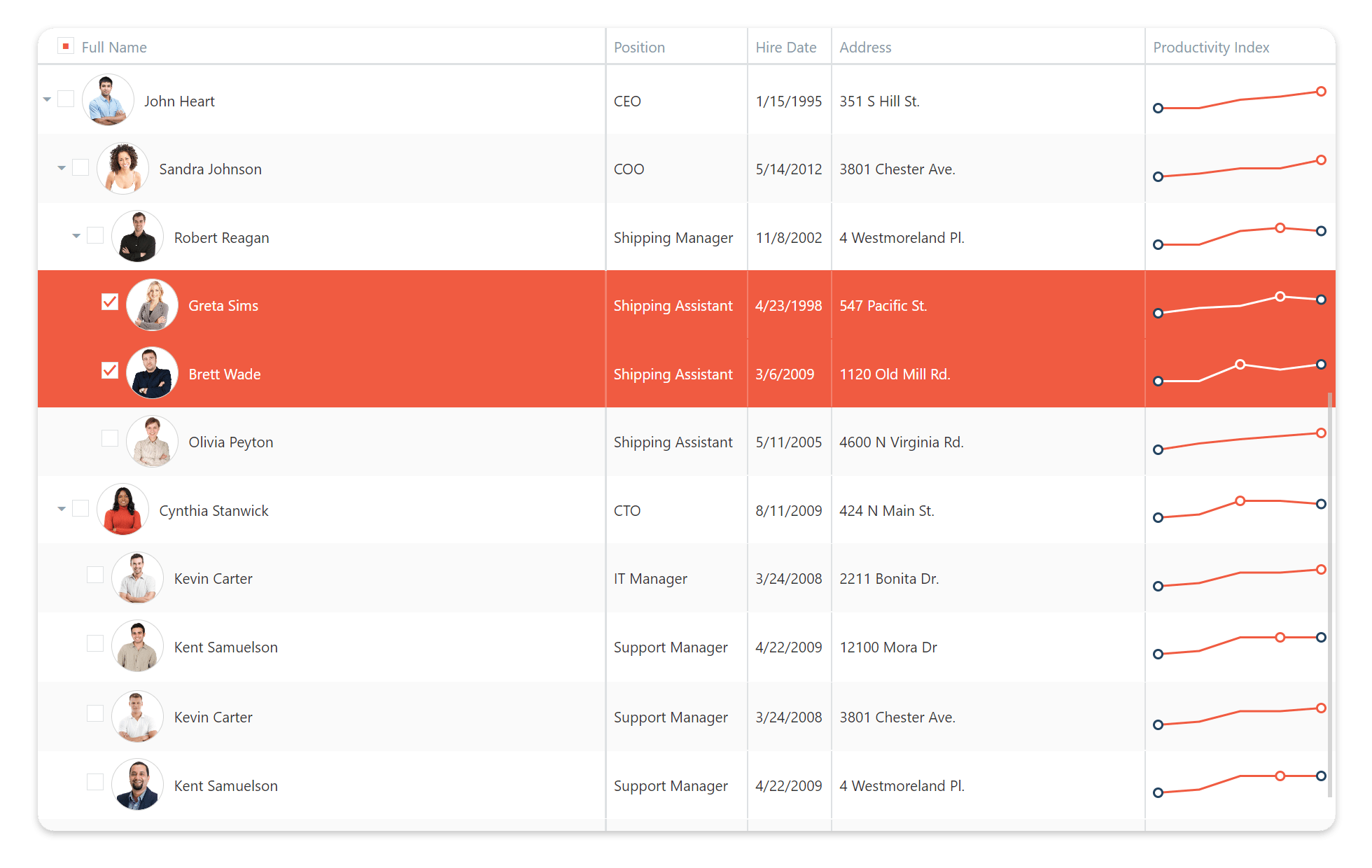
Vue TreeList
A List View-TreeView Hybrid UI Component
A high-speed, easy-to-use UI widget that combines the power of a traditional grid with a treeview in a single Vue UI component.


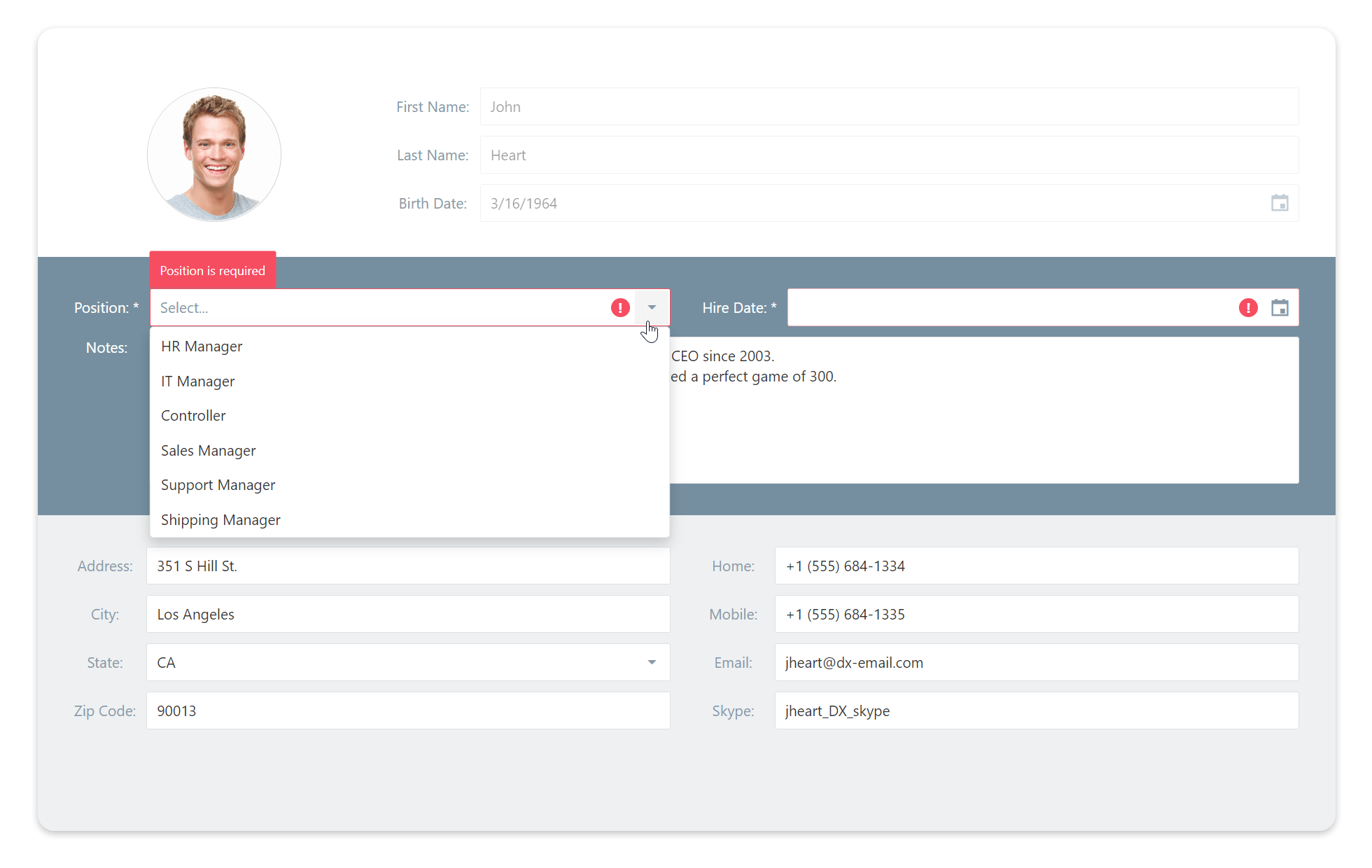
Vue Forms & Editors
Responsive Form Layout Component and a Feature-Complete Suite of Data Editors
Our responsive Vue Form component will help you deliver user experiences that meet and exceed expectations. With DevExtreme, you can deliver elegant data forms with minimal effort. Our Vue UI library allows you to auto-generate editors based on your data structure or customize its auto-generated layout as needs dictate.

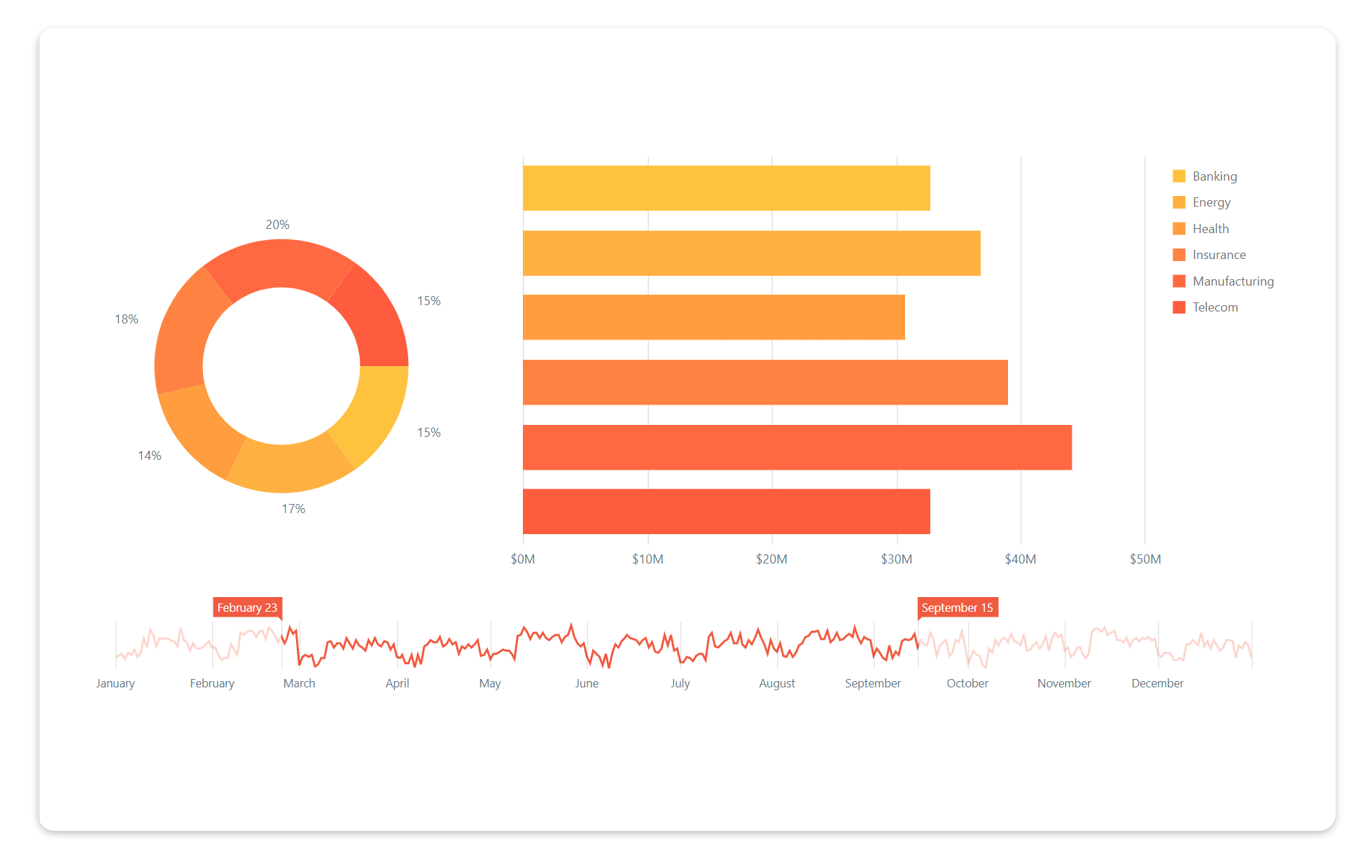
Vue Charts & Gauges
Interactive and High-Performance Data Visualization Components
DevExtreme includes a comprehensive suite of Vue visualization components for analytics and business intelligence needs. From 30+ Vue chart types to polished gauge widgets, all DevExtreme data visualization UI components include real-time data update support.


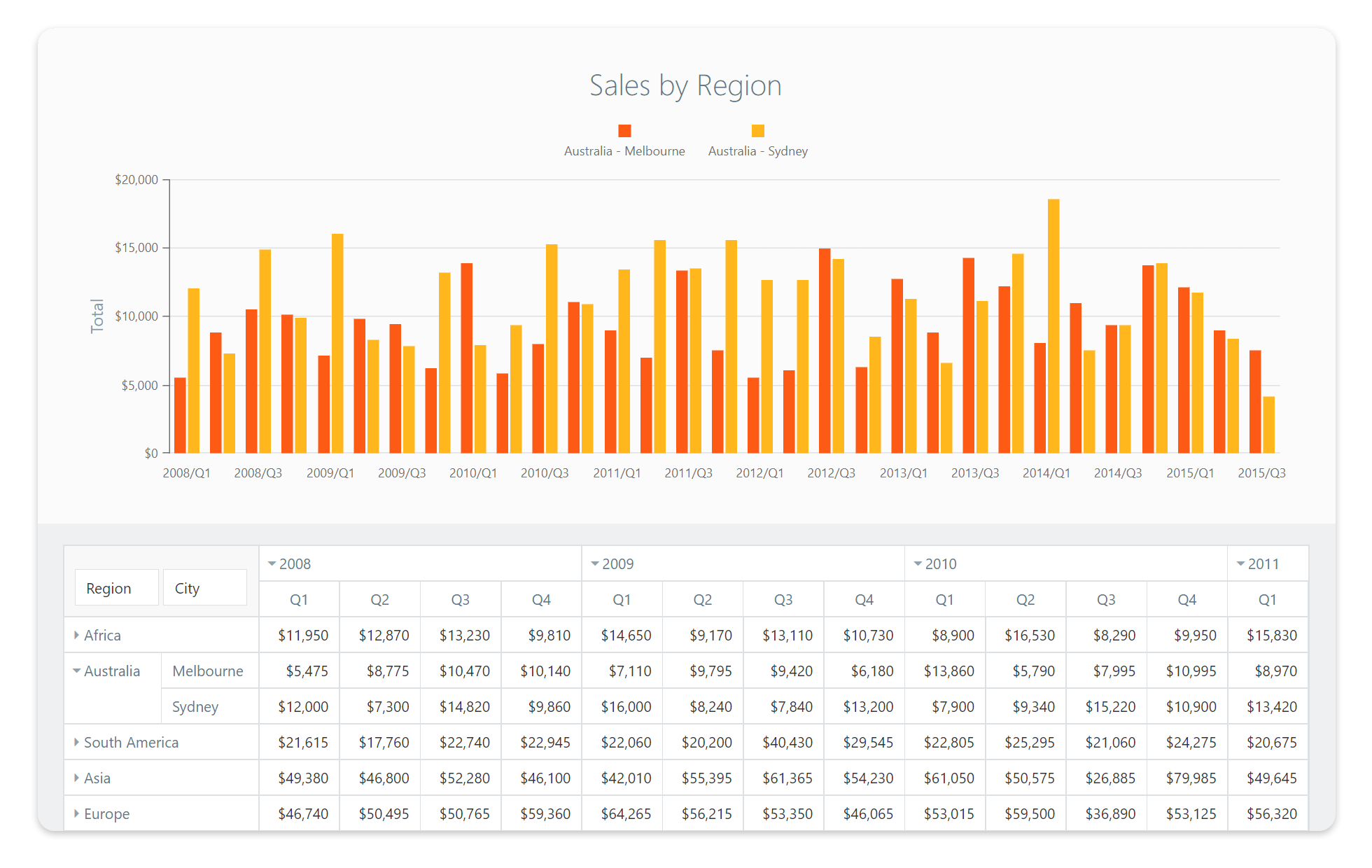
Vue Pivot Grid
Multi-Dimensional Analytics at Your Fingertips
The DevExtreme Pivot Grid ships with a highly optimized client-side data engine - an engine that can process up to 1,000,000 records on the fly directly within any modern browser.

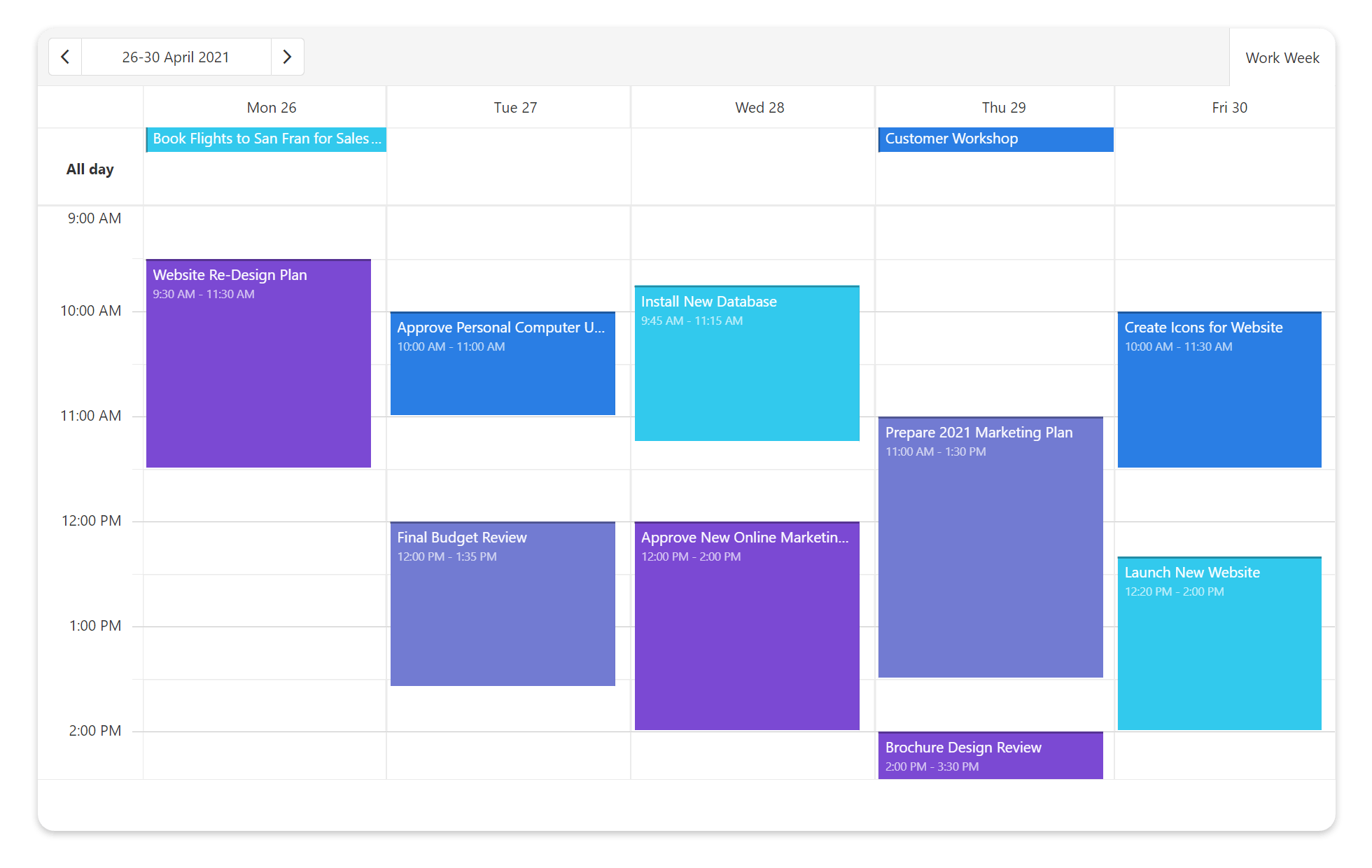
Vue Scheduler
A Sophisticated JavaScript Scheduler Component
Our feature-complete and responsive Vue Scheduler component allows users to manage data across different time zones and manage events as needs dictate. The library includes a comprehensive set of built-in views (day, week, month, etc).


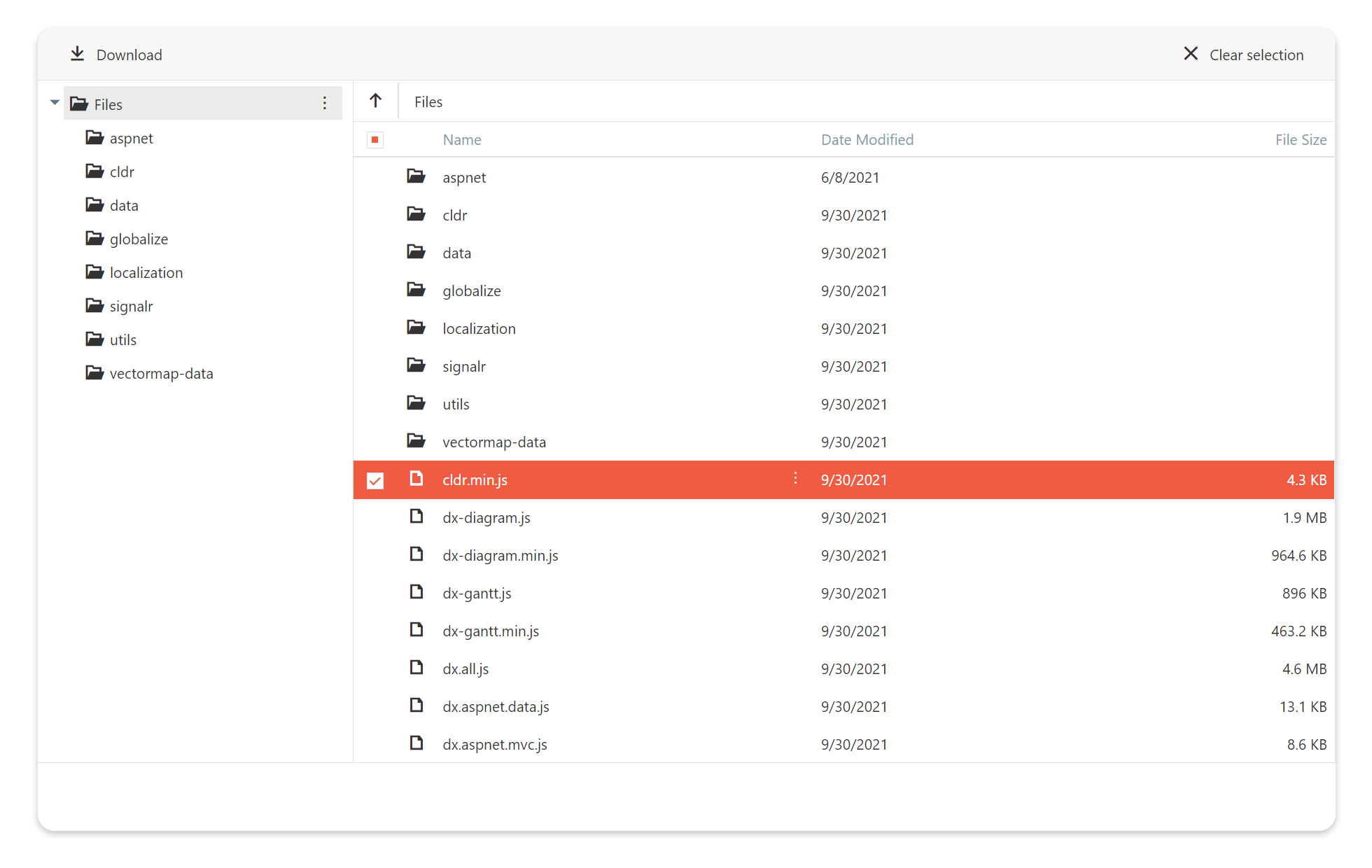
Vue File Manager
Manage Your Local, Remote and Cloud File Systems
Our Vue File Manager and File Upload components will help you organize files and folder structures with ease. Your users can upload files using drag-and-drop or via an integrated web browser dialog.

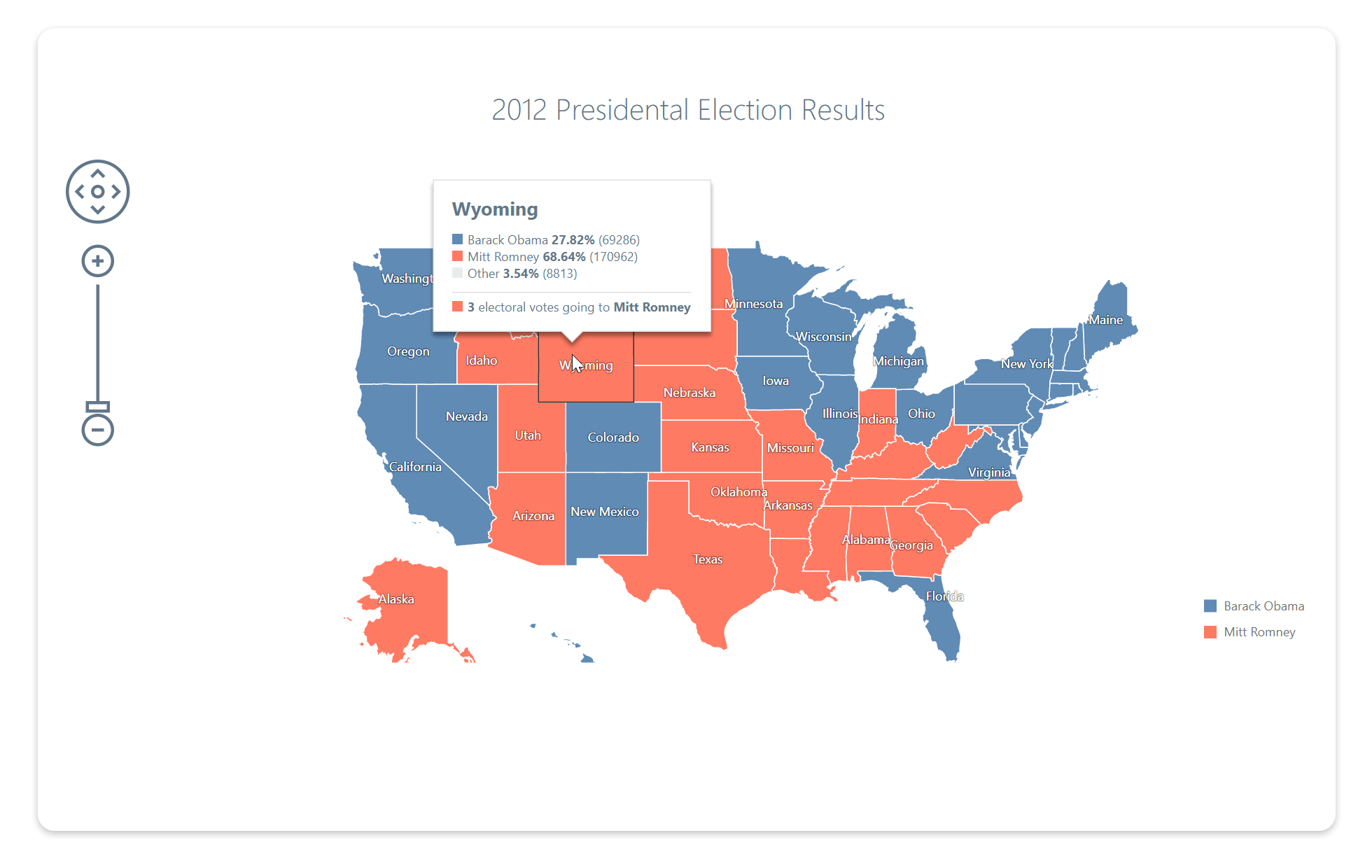
Vue Mapping
Google, Bing, and Vector Maps
Integrate elegant, interactive maps within any Vue-powered web/mobile app. The DevExtreme Map component can use multiple map providers/data sources.


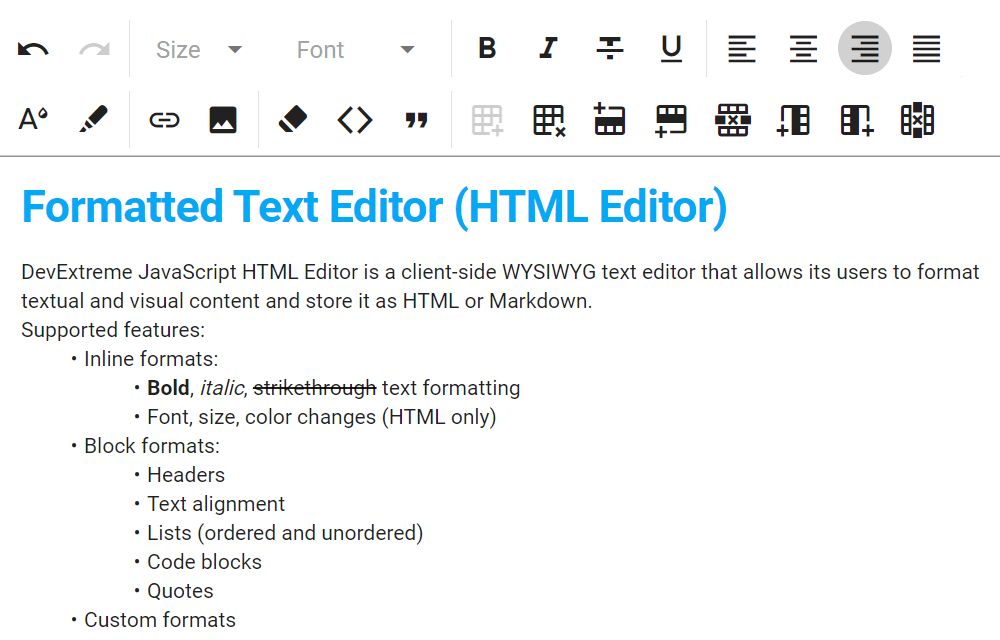
Vue Rich Text Editor
Our Vue Rich Text Editor ships with HTML, markdown and collaborative editing support.

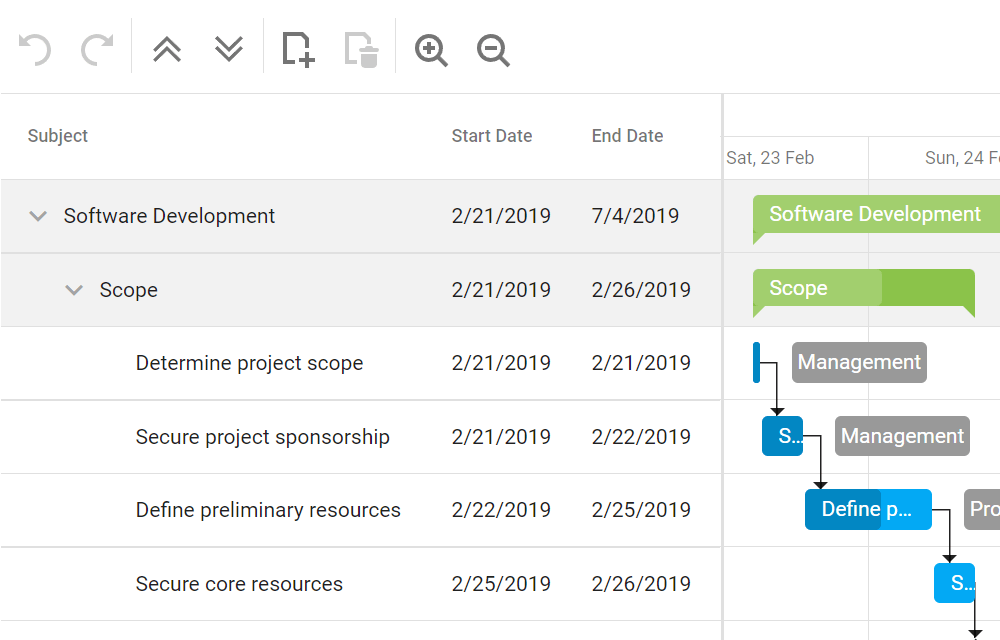
Vue Gantt
Create Vue-based project/task management apps at the blink of an eye.

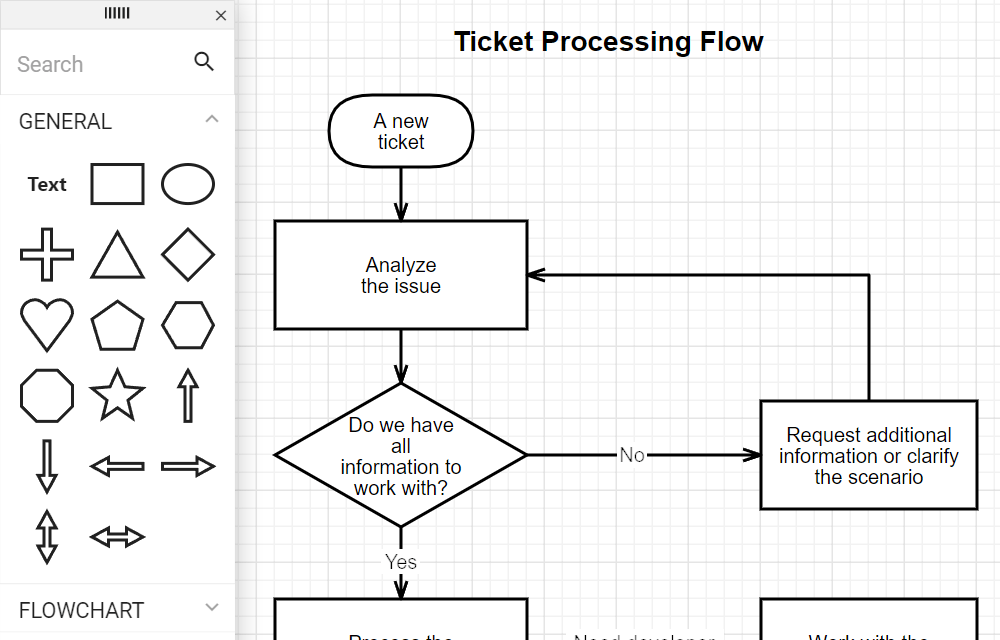
Vue Diagram
The DevExtreme Vue Diagram allows you to visualize workflows, organization structures, and data relationships in any Vue-powered web/mobile app.
70 + Vue Components
Data Management and Analysis
Forms & Editors (Data Editing)
Vue components for form design/layout and data editing.
Data Visualization
Vue components for data visualization and charting.
Layout & Navigation
Actions & Lists
Vue components for interactive UI design.
Dialogs & Notification Panels
Vue components for real-time notifications and instant UI feedback.
Best-in-Class Cross Platform Component Suite
Visual Studio Reader’s Choice Awards
Download our free trial today and see why your peers consistently rate DevExtreme the best-in-class.


Your Next Great App
Starts Here
30 Day Trial
Download our fully functional 30-day trial. Registration not required.
60-Day Money Back Guarantee
Buy with confidence. All DevExpress products come with a 60-day money back guarantee.
Tiered Discounts
Save money and add licenses as organizational/growth needs dictate.
Need UI Components for a Different Framework?
DevExtreme includes 70+ UI components for the following development frameworks.


Best-in-Class Support
Code with confidence
Our objective is to help you address business requirements in the shortest possible timeframe. Your peers routinely tell us that DevExpress Support is second-to-none.